5 must-have Chrome extensions for designers
There are so many great Chrome extensions for designers now. The thing is, with so many extensions out there, how can you know which ones are “meh” and which ones are great?
We tried them all so you don't have to! 😅 Here's our 5 must-have Chrome extensions that soon you won't be able to live without!
1. ColorZilla - best for color code pickup
Want to quickly know which color is being used on any webpage? Just click ColorZilla, hover your cursor over your page elements and color codes will show up at the top. If you click on the element, you get the color copied to your clipboard. Faster than eating a jam toast, right? 🤪
You can also inspect gradients, and full website color palettes with ColorZilla.
2. WhatFont - best to find exact fonts on websites
WhatFont lets you hover over a font to see the font and its properties. If you’re a “font-aholic” who likes playing with fonts and obsesses over finding new, interesting fonts (like me), you’ll find WhatFont very useful and fun indeed.
3. Window Resizer - best for previewing sites browser across sizes
Window Resizer lets you emulate various device sizes and resolutions to test how your content looks across them. It takes less than a minute to download the tool, open the preset viewports and test your site. You can’t afford not to have a tool like this if you’re creating web content.
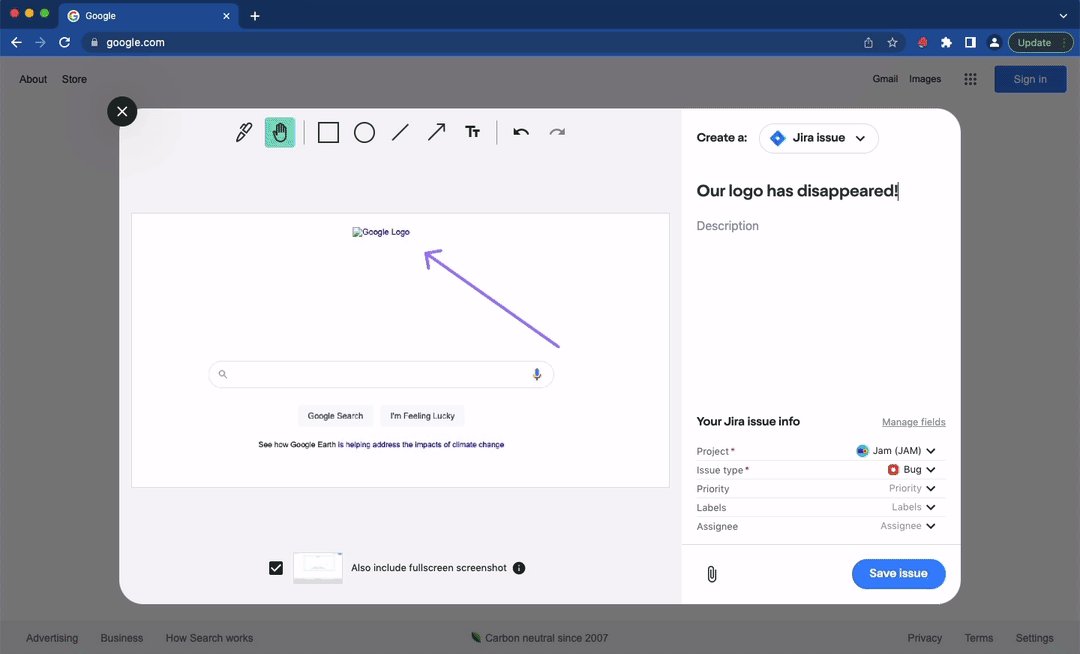
Plus, if you find a design bug on one of these sizes, you can quickly snap it & send it to a dev (automatically complete with dev info like device type and viewport size) with Jam:

4. CSS Peeper - best CSS inspector
CSS Peeper lets you inspect the CSS of any element on a web page. The CSS is parsed and displayed in a really friendly way as colors, fonts, and styles, so you don't need to know how to read CSS to use it.
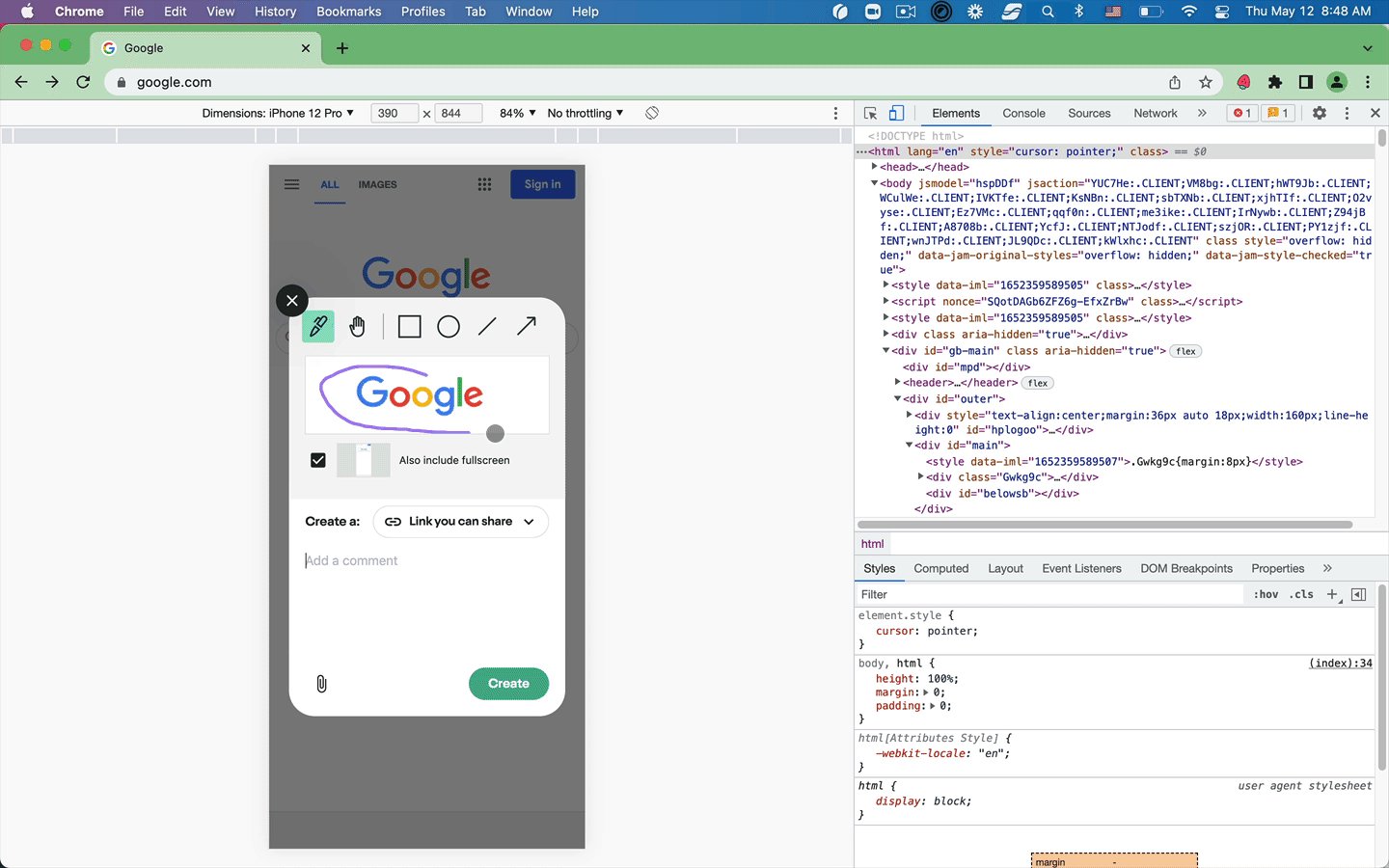
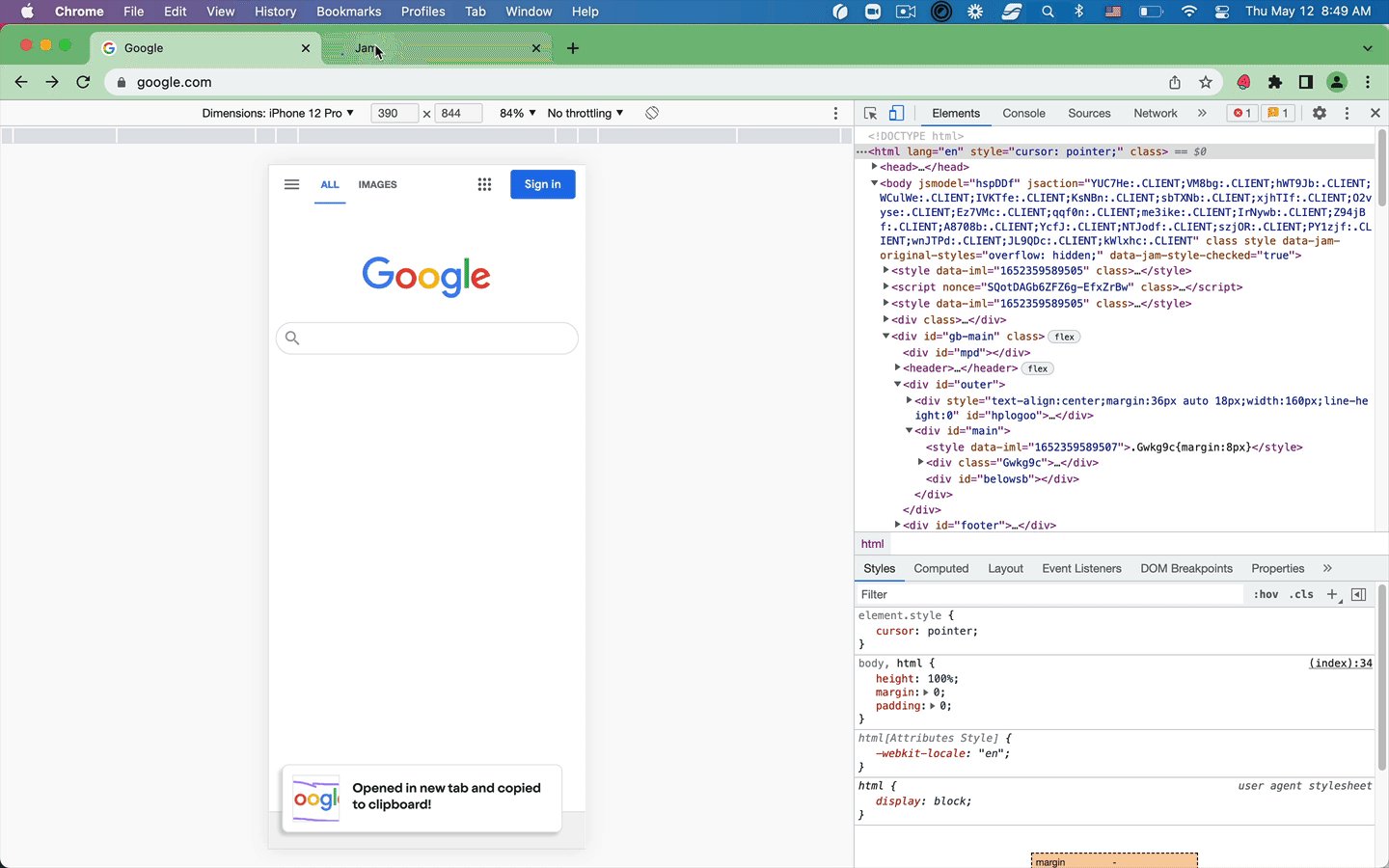
5. Jam - for catching design bugs
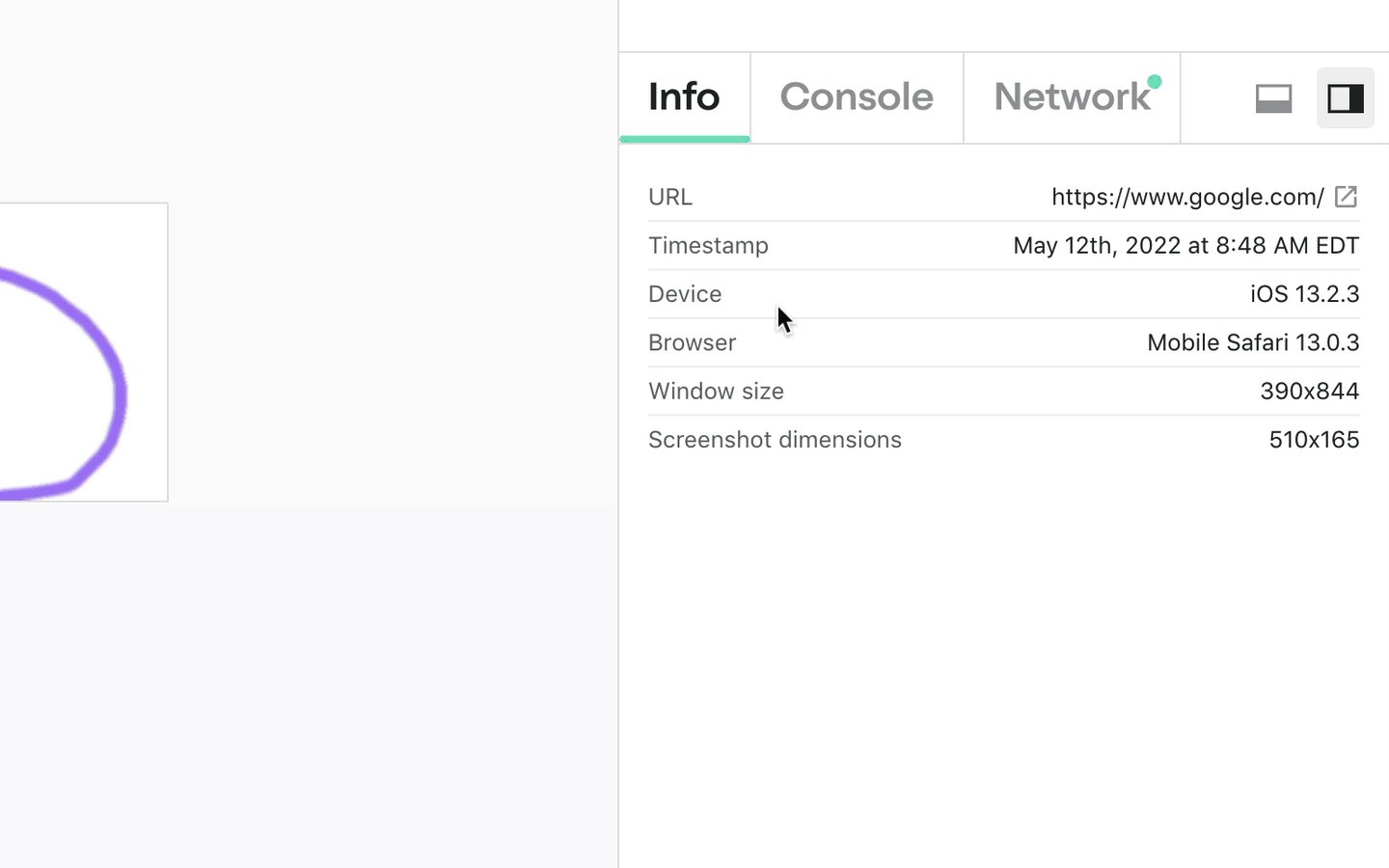
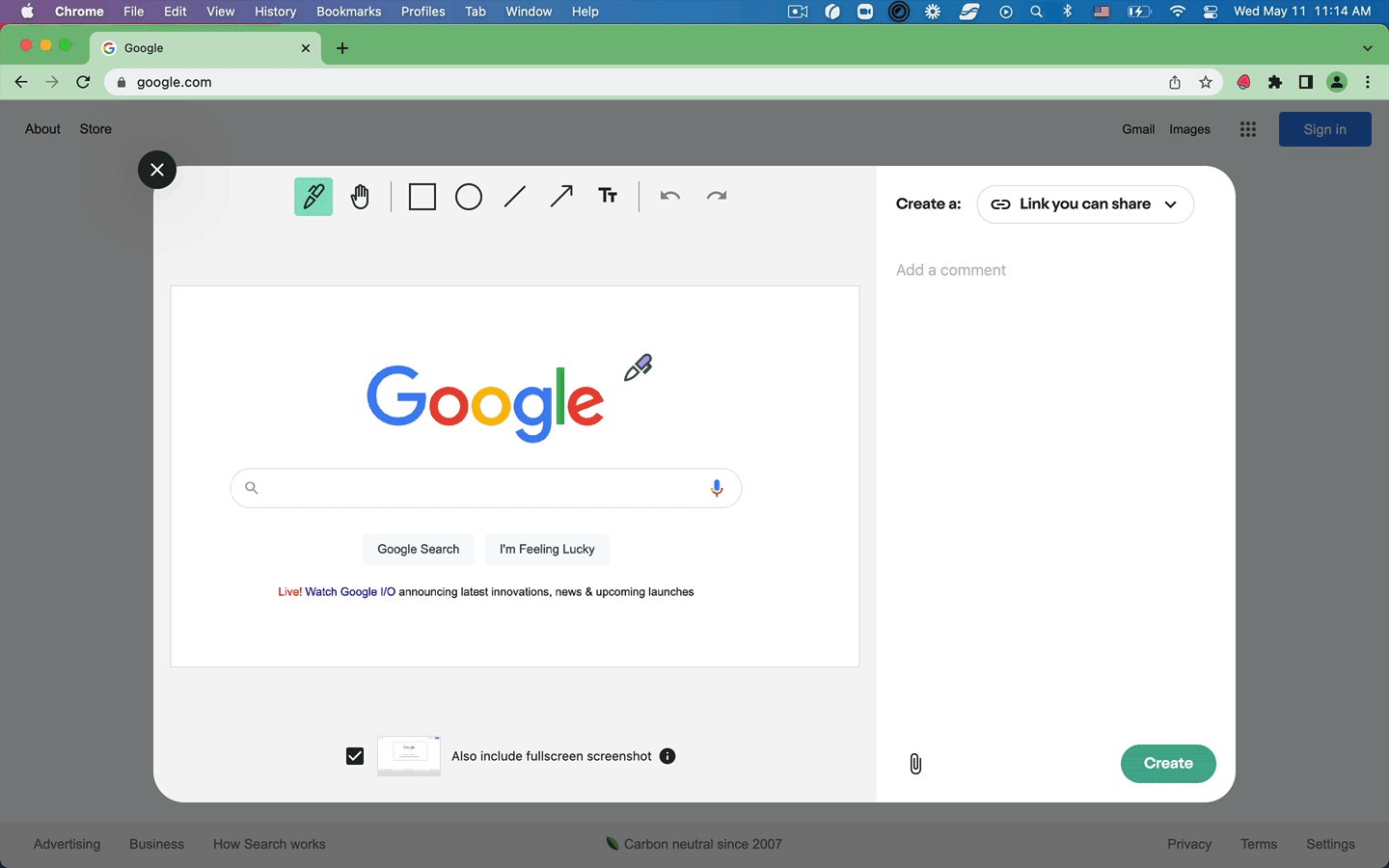
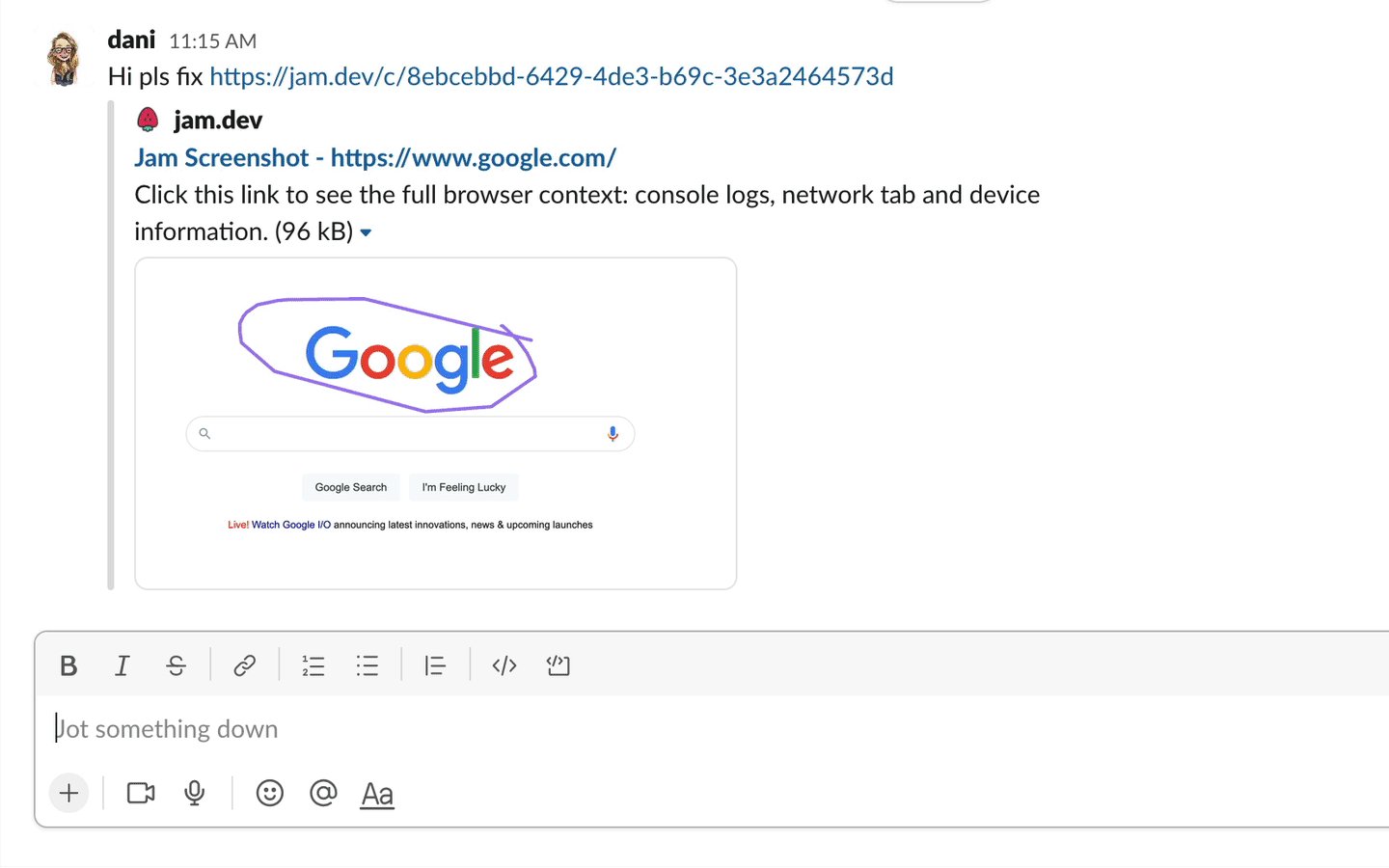
Not to toot our own horn, but Jam is the fastest Chrome extension for design QA. You can screenshot, annotate, and send a link to a dev (with all the context developers need like page URL, browser & device info, even console logs) in under 15 seconds:

Plus it's easy to send UI tweaks to Jira or another issue trackers so you never have to organize your design audit in a spreadsheet ever again. 😅

These extensions are essential tools for any designer working with Chrome. Similarly, developers benefit from specialized chrome extensions for developers. Jam is for both!
Get Jam for free here.
