10 Bug Reporting Tools That Actually Help Developers in 2025
The best bug tracking tools that you can use in 2025. We looked into what makes them so good – their features, their user's ratings, and top use cases.
While in an ideal world every code would run smoothly, we're not in such a world. Bugs have plagued technology since the earliest days. And while that's not changing yet, the process of reporting & fixing software bugs can be a lot better, faster, and all-around less tedious.
That's what this list of tools is all about.
We've all been there: trying to decipher vague bug reports and spending hours reproducing issues that "look fine on my end."
Whether you're a developer drowning in "can't reproduce" tickets or a PM spending too much time writing up a simple bug report, having the right bug tracking tool can be a game-changer.
Researching new tools is a pretty annoying task, so we explored the best bug tracking tools that you can use in 2025. We looked into what makes them so good – their features, their user's ratings and how to best leverage them.
Table of Contents
The Intro: Why We're Talking About Bug Reporting Tools (Again)
Did you know that software teams spend up to 50% of their debugging time just reproducing bugs? It's 2025, and yet we're still stuck asking the same questions, like: "can you tell me exactly what you clicked?"
We know software bug tracking isn't the most exciting topic (I mean, it is our jam - at Jam!). The thing is we're still spending way too much time on the wrong parts of debugging. It's not the fixing that's killing our productivity; it's all the stuff around it:
- "What browser version are you using?"
- "Could you record your screen and send it to me?"
- "It works on my machine! 🤷♂️"
Sound familiar? We made a fake movie trailer about it for Halloween - because there's nothing scarier than bugs in production.
Why Invest in a Bug Reporting Tool?
Remember when bug tracking meant dumping everything into a spreadsheet? (Some of you might still be doing this – no judgment!)
Today's tools should do way more:
- Save you from playing "20 questions" with bug reporters
- Capture all that crucial context you always wish you had
- Make it easy for non-devs to report issues
- Actually integrate with your workflow (not the other way around)
- Help you reproduce bugs faster than you can say "clear cache and try again"
What Modern Bug Tracking Should Do For You - Benefits of Using Bug Reporting Tools
Imagine this: Your QA team finds a critical issue during a release cycle. Instead of multiple emails and Slack messages to figure out what went wrong, your bug tracking tool captures all the technical context automatically. Within minutes, developers have the exact console logs, network requests, and reproduction steps. The bug is fixed in hours instead of days, and your release stays on schedule.
This is just one example of how modern bug tracking and reporting can save you time and headaches.
If you're only using project management tools or - shudder - spreadsheets to track bugs, here's what you're missing:
- Streamlined communication & easier collaboration among team members
- Automated bug reproduction steps
- Clear priority management & progress tracking
- Actually useful technical context
- Data-driven software quality improvements
- Time saved on bug fixing (like, tons of it)
Types of Bug Tracking Tools
There are different types of bug tracking tools available, each serving specific purposes depending on the needs of a development team. Here are the main categories:
- Issue Trackers: These tools, like GitHub Issues and Jira, focus on tracking bugs as individual issues. They're ideal for teams already managing projects and codebases in the same environment.
- Visual Bug Reporting Tools: Tools like Jam.dev, Marker.io, and BugHerd fall into this category. They are especially useful for capturing visual elements and context. Jam also makes it easy for non-developers to report bugs with all the necessary technical details.
- Full-Stack Monitoring and Observability Tools: Tools like New Relic provide end-to-end monitoring across your tech stack, helping to catch bugs that arise from performance or infrastructure issues. These tools are best for teams that need to understand how issues affect system performance.
- Automated Testing Tools: Tools like QA Wolf generate automated tests that help identify bugs during the development process. They're suited for teams wanting to integrate testing as an ongoing practice, reducing manual QA effort.
- Enterprise ALM Tools: Comprehensive solutions like aqua ALM include not just bug tracking but also project management, audit trails, and compliance features, which are necessary for larger teams or organizations needing stringent QA processes.
Real-World Comparison: Best Bug Reporting & Tracking Tools Side-by-Side
Before we dive into our detailed comparison table, let's get real about what matters. We've actually used these tools (yes, really), fought with their integrations, and figured out what works and what'll drive your team nuts.
Here's the no-fluff breakdown:
| Tool | Best For | Key Features | Pricing | Integrations |
|---|---|---|---|---|
| Jam.dev | Visual bug reproduction with automatic context capture |
|
|
GitHub, GitLab, Jira, Linear, Asana, ClickUp, Notion, Slack & more |
| New Relic | Full-stack observability with deep technical insights |
|
|
AWS, Azure, GCP, Kubernetes, CI/CD platforms |
| monday dev | Customizable workflows & visual project management |
|
|
Various project management & communication tools |
| Marker.io | Visual website feedback & collaboration |
|
|
Various project management & communication tools |
| GitHub Issues | Integrated bug tracking alongside your code |
|
|
Native to GitHub ecosystem |
| QA Wolf | Automated test generation and CI/CD integration |
|
|
Various CI/CD platforms & version control systems |
| BugHerd | Simplifies visual bug reporting for clients and non-technical users |
|
|
Various project management & communication tools |
| Noibu | Revenue impact analysis and customer journey monitoring for e-commerce |
|
|
Various e-commerce platforms & analytics tools |
| zipBoard | Design review with precise annotations and markup tools |
|
|
Various design & project management tools |
| aqua ALM | Comprehensive quality assurance for enterprise needs |
|
|
Various enterprise systems & compliance tools |
Criteria for Choosing a Bug Tracking Tool (Without Regret)
Choosing a bug tracking tool is like picking a framework – everyone has opinions, and what works for one team might drive another crazy.
To make it easier for readers who want a quick overview, here's a summary of key criteria for choosing a bug tracking tool:
- Automatic Context Capture: Saves time by automatically gathering important debugging information.
- Integrations: Must integrate seamlessly with tools like GitHub, Jira, Slack, etc.
- User-Friendly Interface: Easy for both technical and non-technical users to navigate.
- Scalability: Can handle growth without performance issues.
- Clear Issue Prioritization: Helps identify which bugs need to be fixed first.
- Pricing and Cost Transparency: Be aware of hidden costs and ensure scalability within your budget.
Key Features To Look For
Here's what separates the "nice to have" from the "can't live without":
Must-Have Features:
- Automatic context capture (no need to remember to check the Network tab)
- Screen recording or session replay (worth 1000 "steps to reproduce")
- Clear issue prioritization (so you know which fires to put out first)
- Built-in documentation (that people might read)
- Integrations with development tools where you have debug data
Nice-to-Have Features:
- AI-powered insights (when they work)
- Time tracking (for those sprint planning meetings)
- Automated workflows (that don't create more work than they save)
Integration Capabilities (Because No Tool Is an Island)
Your bug tracking tool needs to play nice with others, or as Google would like us to say, it must feature seamless integrations so you can fit in within your custom workflows. Here are the essential integrations to look for:
- Version Control (GitHub, GitLab, Bitbucket)
- CI/CD pipelines (Jenkins, CircleCI, GitHub Actions)
- Communication tools (Slack, MS Teams)
- Project management tools and issue trackers (Jira, Linear, Trello, Asana)
User Experience That Doesn't Make People Want to Quit
The best bug tracking tool is the one people actually use. Look for:
For Developers:
- Quick issue creation (fewer clicks = more bug reports)
- Keyboard shortcuts that make sense
- Markdown support (because we all love formatting)
- Code snippet support that doesn't break indentation
For Non-Technical Users:
- Visual feedback tools
- Simple bug reporting forms
- Clear status updates
- No technical jargon (unless necessary)
For Everyone:
- Mobile-friendly interface
- Clear & useful email notifications
- Intuitive navigation & user-friendly interface
- Easy for collaboration among team members
Pricing and Scalability (Because Money Matters)
Let's talk about everyone's favorite topic: spending money on tools.
Pricing Red Flags:
- Hidden costs for "essential" features
- Steep price jumps between tiers
- Per-seat pricing that'll bankrupt you at scale
Scalability Checklist:
- Handles large amounts of data without crying
- User management that doesn't require a dedicated admin
- Performance stays solid as you grow
- Backup and export options that actually work
Pro Tips for Evaluation:
- Start with the free tier if available, or a free trial
- Look at user feedback on software review sites, Chrome web store, etc
- Test with real data and real scenarios
- Get feedback from different team members with varying levels of technical knowledge - from project managers and product managers to QA, other devs, and design.
- Calculate the total cost at 2x your current team size
The "Future You Will Thank You" Considerations
- Data export options (because vendor lock-in sucks)
- Regular updates and active development
- Responsive support (test them during the trial!)
- Strong security features (2FA, SSO, etc.) and access control
The "best" bug tracker is the one that fits your team's workflow, budget, and culture. Don't get dazzled by features you'll never use, and don't cheap out on capabilities you need.
10 Best Bug Tracking and Defect Tracking Tools: The Good, The Bad & The Buggy
These are the top tools for bug reporting and tracking. In this blog post we cover pros and cons for each, user reviews, and ideal use cases.
- Jam.dev: Best for creating bug reports with automatic dev context.
- New Relic: Ideal for full-stack observability with deep technical insights.
- monday dev: Great for teams that need customizable workflows and visual project management.
- Marker.io: Good for visual feedback and website collaboration.
- GitHub Issues: The classic choice for bug tracking alongside your code.
- QA Wolf: Automated test generation and CI/CD integration.
- BugHerd: Simplifies visual bug reporting for clients.
- Noibu: Designed for e-commerce, focusing on revenue impact analysis and customer journey monitoring.
- zipBoard: Excellent for design review with precise annotations and markup tools.
- aqua ALM: Comprehensive quality assurance for enterprise needs, including audit trails and compliance features.
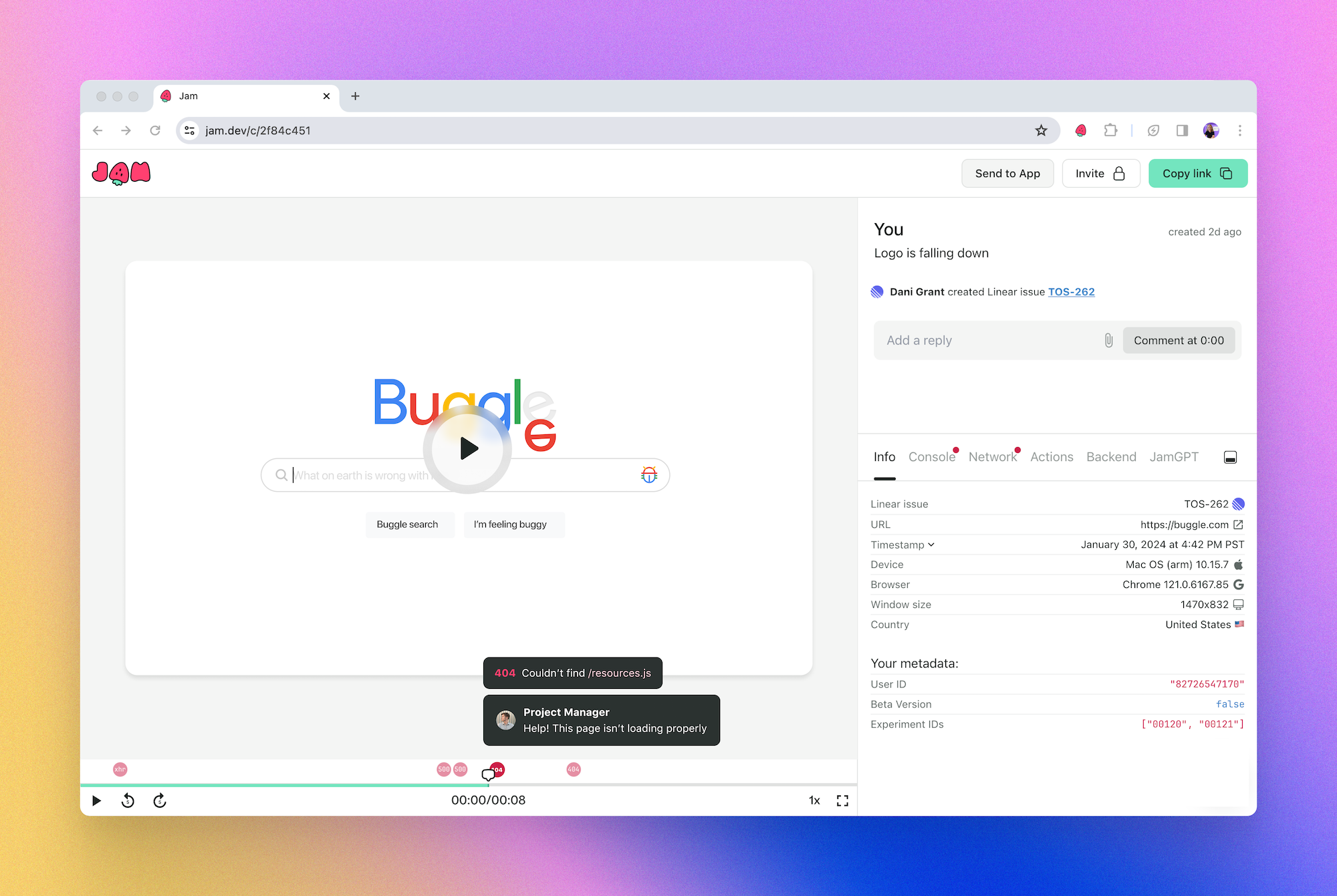
1. Jam.dev: For When You're Tired of "Can't Reproduce"

Get a video or screenshot + console logs, network requests, metadata, and more auto-included in every bug report. Plus repro steps nobody has to write! Because Jam does it for you.
Best for: sending devs all the info they need to fix bugs. Favorite among engineering, product, and design teams that want to enable less technical users to report issues quickly and easily to developers.
Remember that time a critical bug was reported, but all you got was "the checkout button doesn't work"? Yeah, that's exactly why Jam exists. This bug reporting & defect tracking tool is one of the top browser extensions for developers. It makes the process a lot faster for those reporting the bugs and the devs fixing them.
Key Features:
- Auto-included debug details: captures all the info devs need to fix issues.
- Instant replay: it's like having a time machine for bugs. Instead of trying to repro, just hit replay to catch bugs after they happen.
- Browser extension for 1 click tickets: just click to take a screenshot or record your screen and get a complete bug report!
- Unlimited free screen recordings & screenshots with annotations.
- Integrations with popular issue trackers and task management tools.
- Enterprise-grade security & privacy - SOC II Type 2 compliant.
- Single-Sign-On with directory sync.
Pricing:
- Free forever for individuals
- Team plans start at $8/month
- Business plans at $50/mo
- Custom enterprise plans
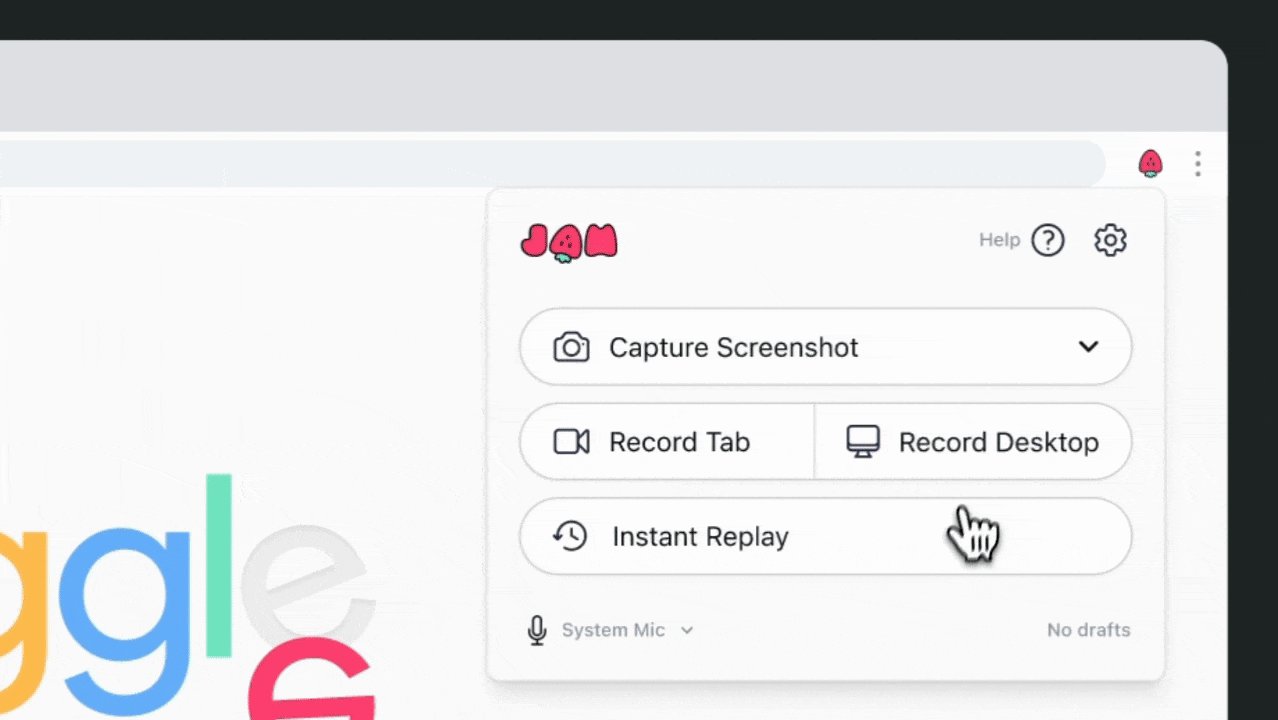
Catch hard-to-repro bugs with Instant Replay
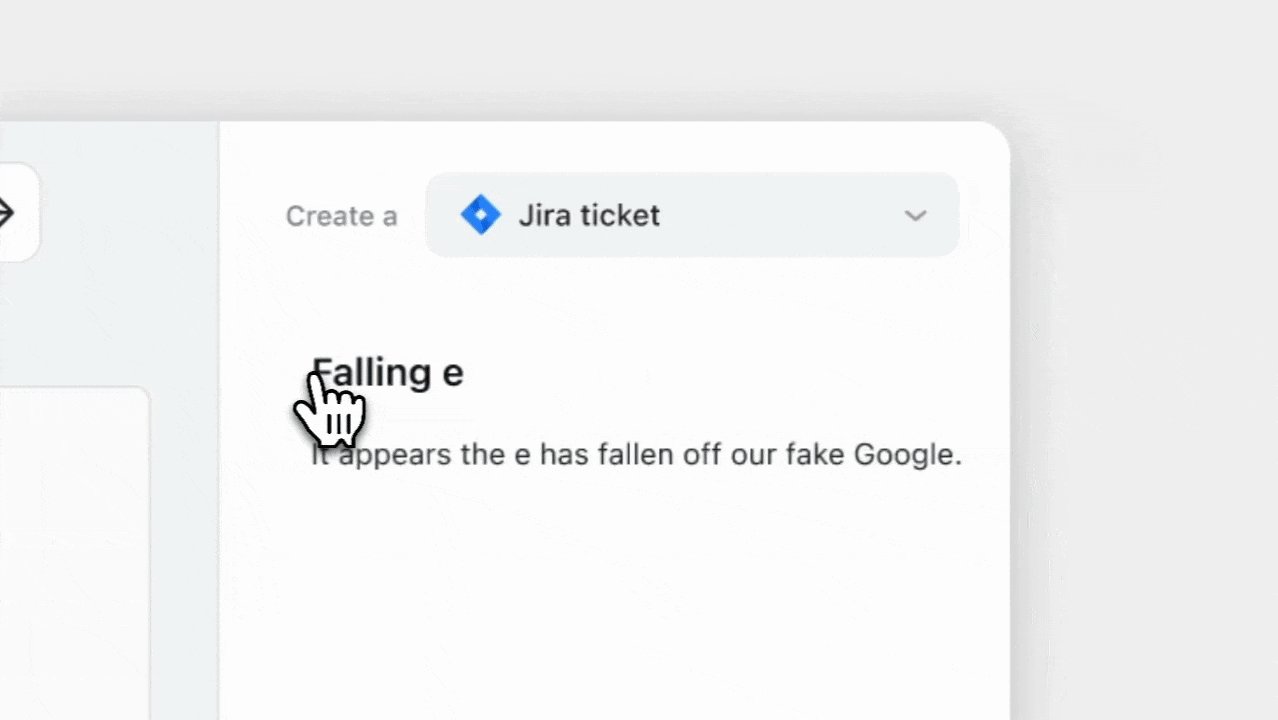
While Jam provides you with the logs, unless the user was already recording their screen when the bug happened, you might not get the info you need to diagnose the root cause. That's where Instant Replay comes in!
With Instant Replay, you get to see what happened in the user's browser, up to the last 120 seconds. Here's how Instant Replay works:
In the Jam recording above, you can see the user finding a bug real-time, opening the Jam extension and simply clicking on Instant Replay to create a report with all the info about the bug that just happened.
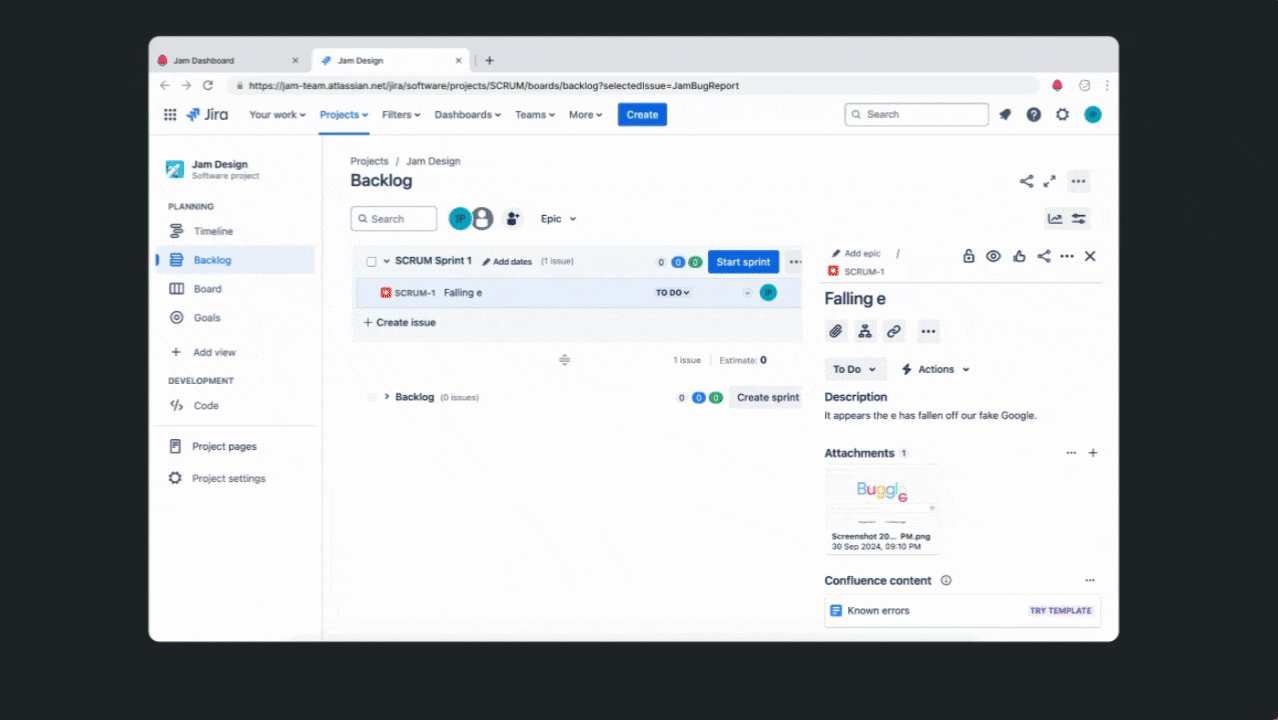
You can create perfect bug reports in seconds with Jam
Now you can skip the endless emails, asking for HAR files and trying to manually catch those hard to reproduce bugs.
Jam can be both a bug tracking system with its team dashboard, and a bug reporting tool which you can connect to other software development tools.
This makes it easy for anyone to report a bug:
- Encounter a bug while browsing a page
- Screenshot or record the screen yourself - or let Instant Replay create a report
- Press the 'Create button' and voila! It's ready for dev.
Once you create a Jam, it automatically gets saved to your Jam dashboard. You can share it in two ways:
As a link (you can control access to the Jams you create. Jam links can be public, available to your whole company, or only available to people on certain projects.)

As a ticket or task in your software management tool, where the engineering team can view and act on them.

When It Really Shines:
- That moment when a bug happens locally and you actually have all the context
- When you get through a full debugging session looking at a single link
- How simple it is to get started, just download the Chrome extension, and start Jamming!
Integrations:
- GitHub & GitLab
- Bug trackers like Jira, Linear and tools like Asana, ClickUp, Notion, Slack + more
Why Choose Jam.dev
Teams creating tickets with Jam are reducing bug resolution time by up to 70%. One of our users put it like this:
"I went from spending 30 minutes trying to reproduce each bug to just clicking a link and seeing exactly what happened. It's like having a QA person recording everything perfectly, every time."
And if you don't believe words on a site, here's what people are saying about Jam in the wild.
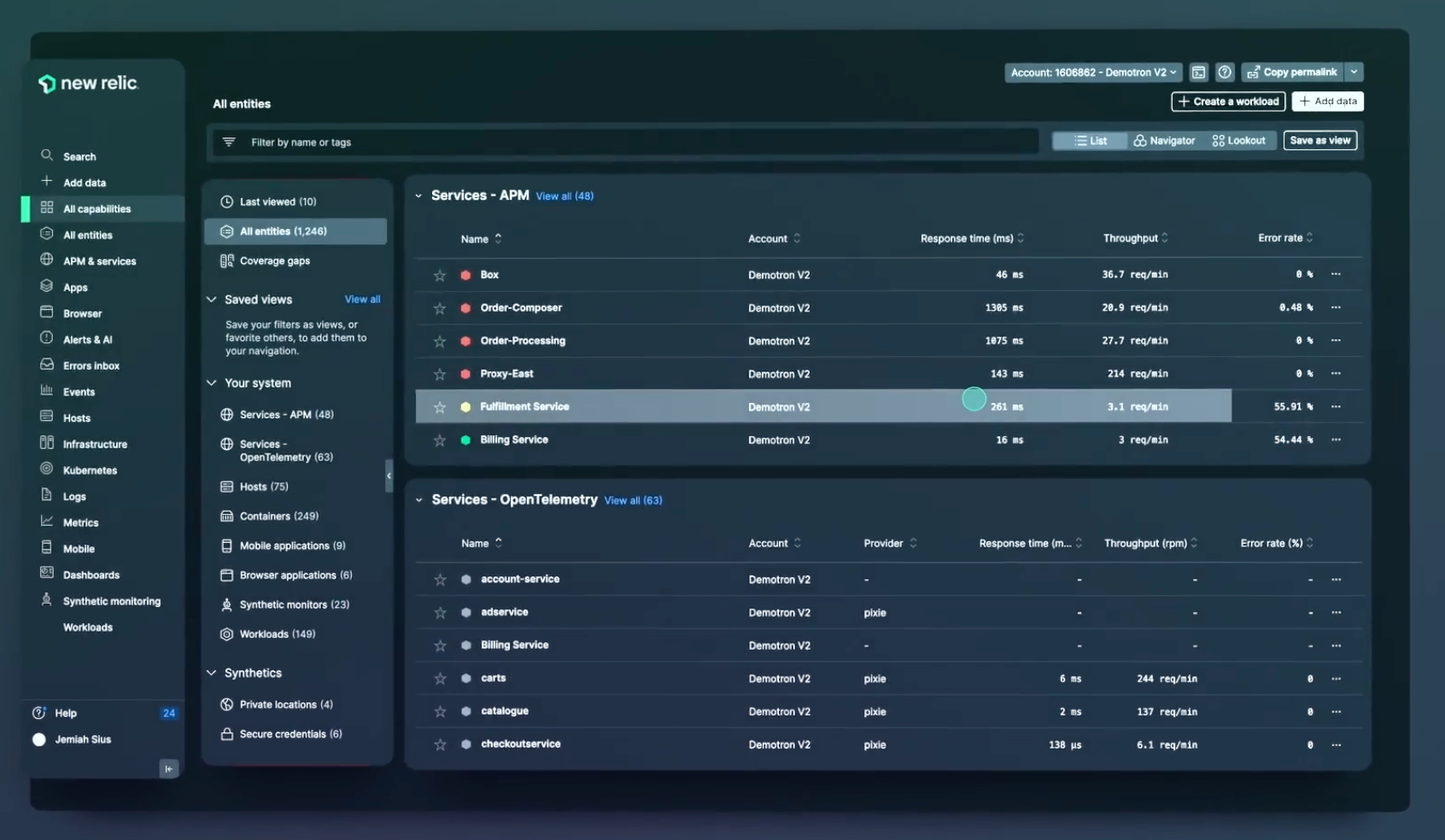
2. New Relic: The Full-Stack Observability Champion

If you're the kind of software developer who wants to know everything about your application's performance (and we mean everything), New Relic's got you.
Best for: Teams that need deep observability across their entire stack, from infrastructure to user-facing applications.
Key Features:
- Full-stack monitoring
- AI-powered anomaly detection
- Custom dashboards and alerts
- Distributed tracing
- Error tracking and profiling
Pricing:
- Free tier available
- Usage-based pricing model: $0.35/GB beyond free 100 GB limit
- Paid seats start at $49/user
- Custom enterprise plans
Integrations:
- AWS, Azure, GCP
- Kubernetes
- Popular frameworks and languages
- CI/CD platforms
What Makes It Special:
- Tells you about problems before users start complaining
- Enough metrics to make a data scientist blush
- Actually useful AI alerts (not just "something might be wrong")
Pros: The platform excels at connecting performance issues with user-reported bugs.
Cons: The learning curve is steeper than a San Francisco street, but once you get it set up, it's like having a super-powered monitoring team working 24/7.
"New Relic is a great tool for easy monitoring for multiple services. Easy to integrate with many other softwares and plugins for database, loggers, etc. It provides easy implementation for monitoring metrics in real time and to avoid escalations in production." - Review on G2
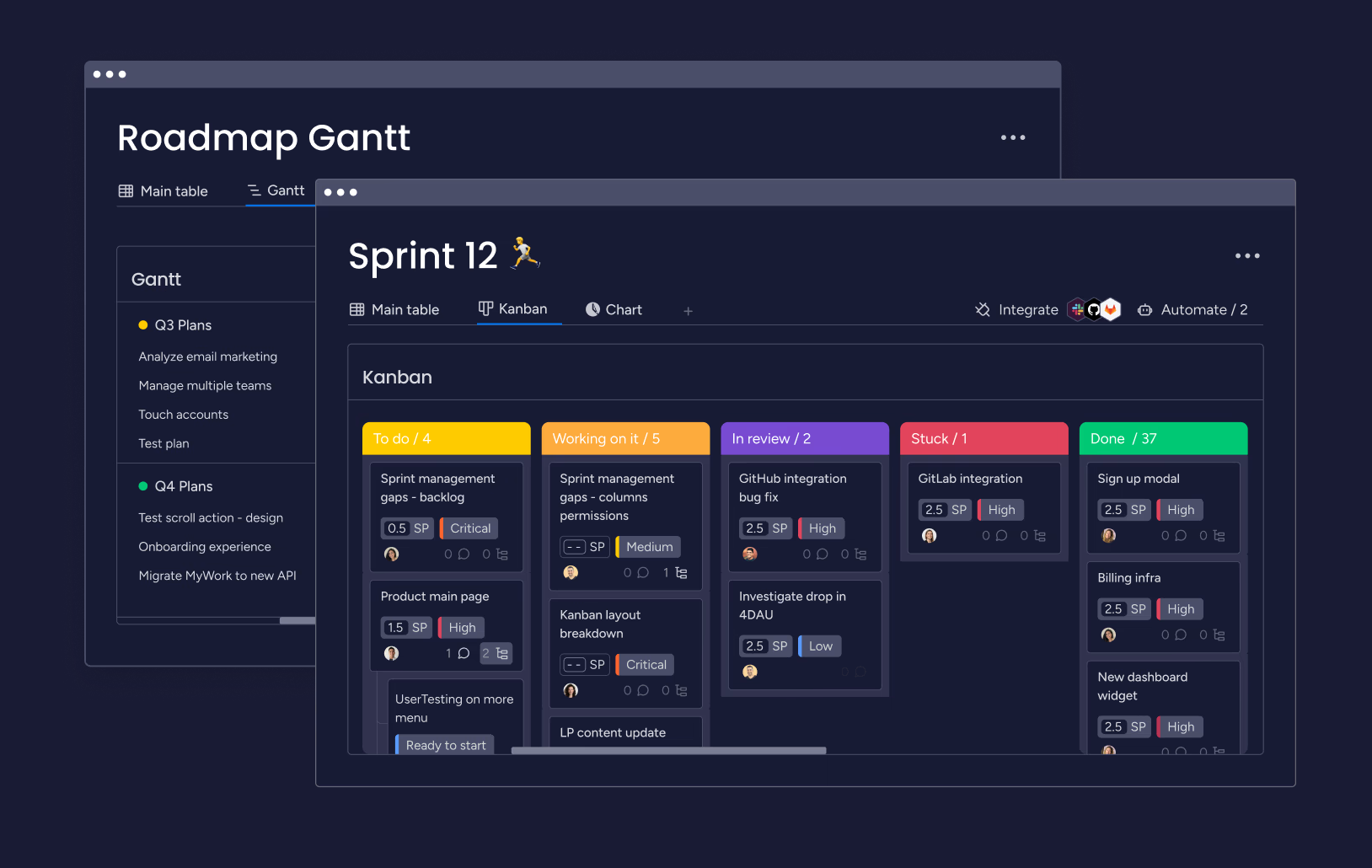
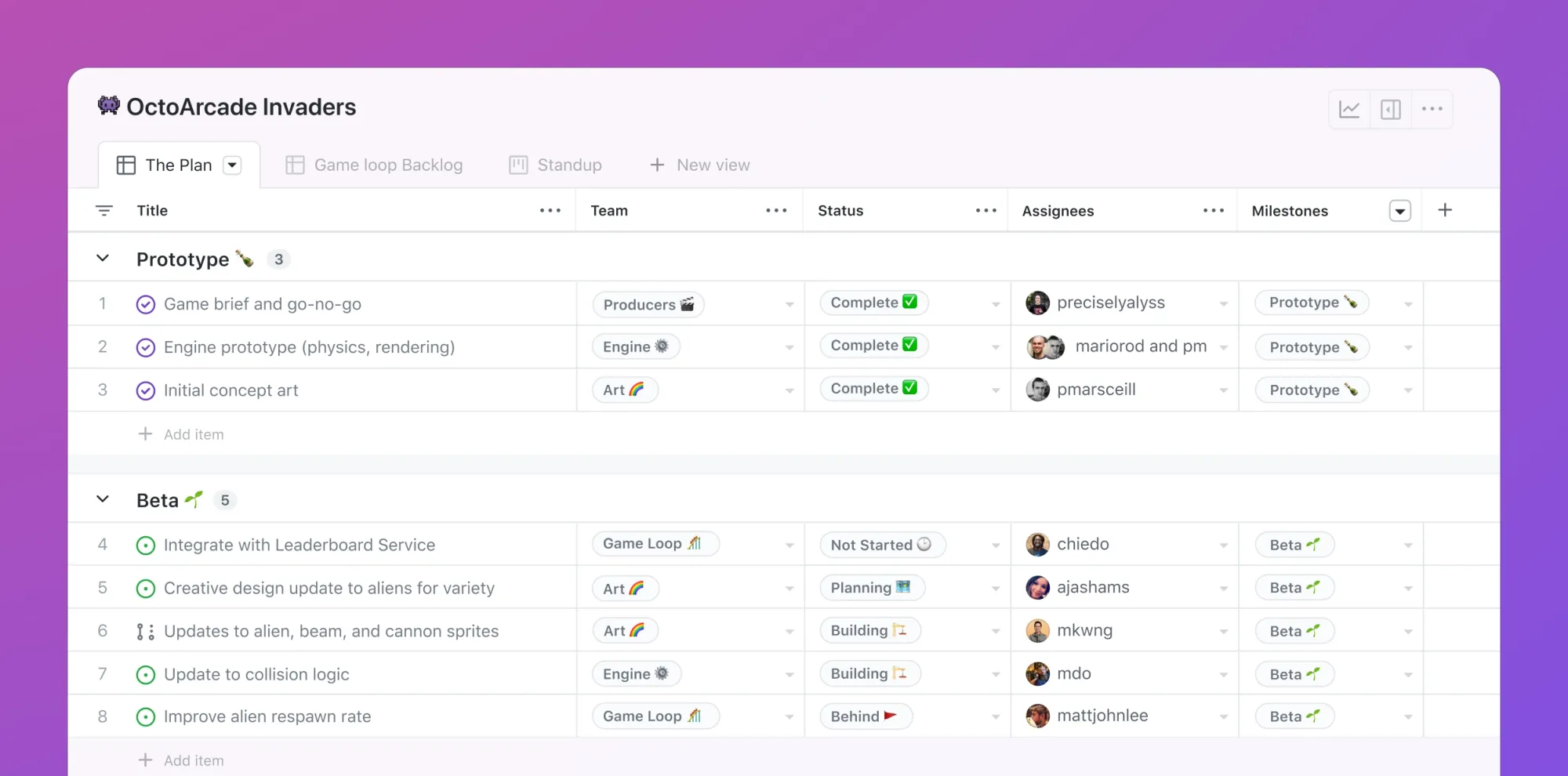
3. monday dev: When Your Team Really Loves Pretty Kanban Boards

Sometimes you need a bug tracking tool that makes both developers and management happy. Monday dev brings visual project management to bug tracking, and honestly? It works pretty well.
Best for: Teams that prefer a visual approach to bug tracking, with highly customizable workflows that suit management and development alike.
Key Features:
- Customizable workflows
- Visual task management
- Time tracking
- Multiple board views
- Automation recipes
Pricing:
- Starting at $8/user/month
- Standard, Pro, and Enterprise plans
- Minimum 3 seats
Pros: super flexible templates and highly customizable workflows.
Cons: extensive customization options can be hard to set up efficiently.
"Monday has been a great tool to help us stay on top of all our tasks and finances. It has given us the ability to create custom workflows that are tailored to." - Reddit user
4. Marker.io: Great For Visual Website Feedback

Best for: Teams focused on web development who require simple yet effective visual feedback on reported issues. Marker.io provides a straightforward approach to website feedback management.
Key Features:
- Screenshot annotation
- Environment metadata capture
- Issue templates
- Browser extension
Pricing:
- Plans start at $49/month
- Team and Enterprise plans available
Pros: Extensive visual feedback capabilities and integrations for sending annotated feedback in your existing workflows.
Cons: Marker.io is limited when you're dealing with complex web applications. For teams needing comprehensive bug reporting with deep technical context and dynamic state capture, more robust solutions would be more suitable.
5. GitHub Issues: The Developer's Home Turf of Bug Tracking Software

Let's talk about the old reliable of bug tracking tools. GitHub Issues is right where your code lives, and sometimes that's exactly what you need.
Best for: Development teams already using GitHub for version control who need integrated bug tracking within their existing workflow.
GitHub Issues provides robust bug tracking capabilities within its version control platform.
Key Features:
- Issue templates
- Project boards
- Milestone tracking
- Label system
- Pull request linking
Pricing:
- Free tier available
- Team plans from $4/user/month
- Enterprise options
Why It Works:
- Zero context switching
- Direct links to code
- Everyone already has access
- Perfect for open source projects
Why Choose GitHub: Ideal for development teams already using GitHub for version control who need seamless code-to-issue tracking.
If your code is already hosted on GitHub and you don't have a project management tool yet, using GitHub Projects would be a great choice. It's one less SaaS subscription you need to worry about. - Reddit
P.S. If you're using GitHub as a tool for bug tracking, you can create instant GitHub issues from your web app with Jam!
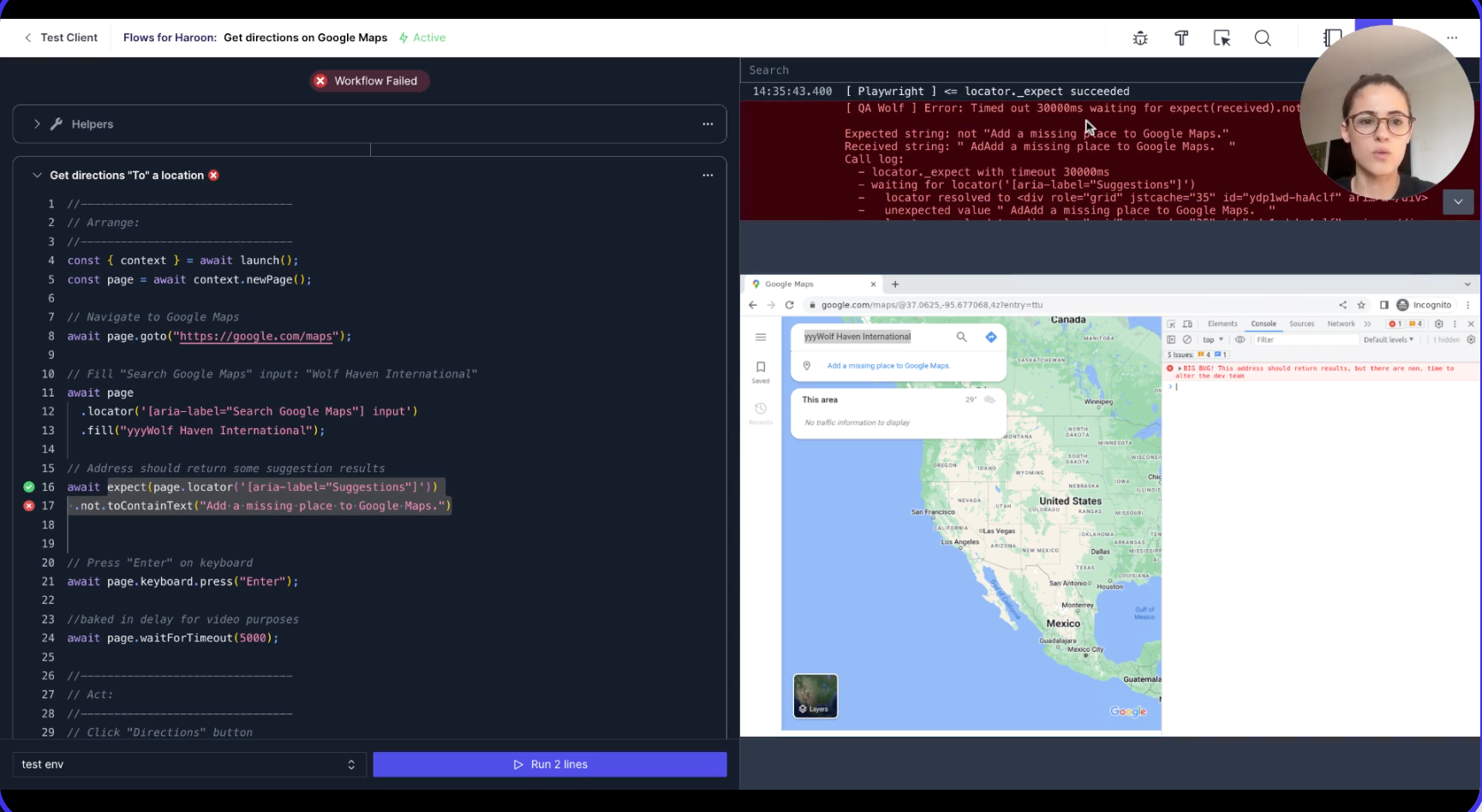
6. QA Wolf: When Your Tests Need to Write Themselves

Remember when you promised yourself you'd write more tests? QA Wolf is like having a QA engineer who never sleeps and actually writes those tests for you.
Best for: Teams that want to add automated tests without dedicating a full-time QA engineer, and those dealing with frequent UI changes.
Key Features:
- AI-Powered Test Generation
- Serious CI/CD Integration
- Cross-Browser Coverage
Top Use-Cases:
- Teams who are tired of maintaining flaky test suites
- Projects with frequent UI changes
- Companies who want automated testing but don't have dedicated QA
- Anyone who's ever said "we'll add tests later"
Pricing:
- Custom pricing (yes, you'll need to talk to sales)
- Based on test minutes and parallel runs
- Enterprise options available for larger teams
Pros: Code-free automated test generation makes it accessible for non-technical users to create tests quickly.
Cons: Limited advanced customization for test scripts might be a constraint for highly technical QA teams needing more complex scenarios.
"They spend their time wisely and proactively tell me what I need to do or what I need to know." - Clutch
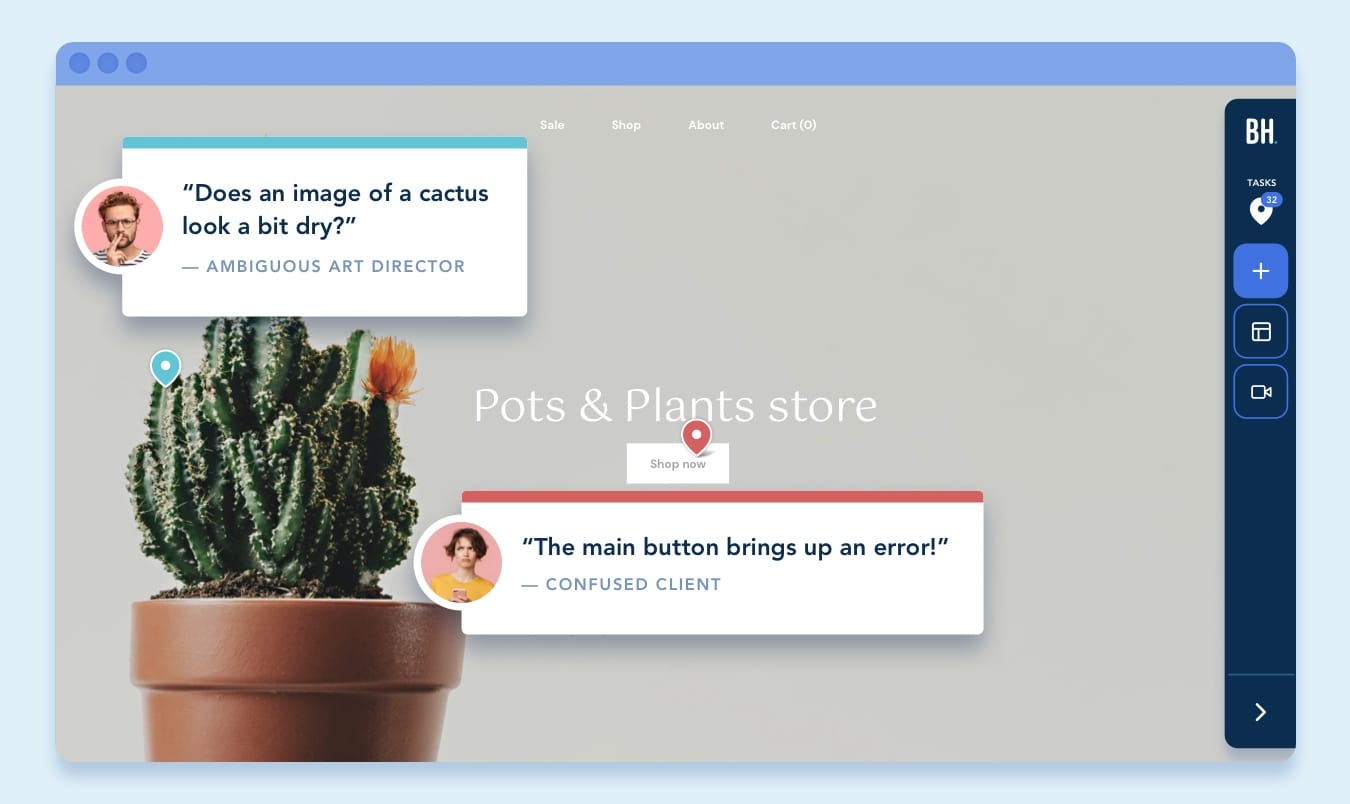
7. BugHerd: Visual Feedback from Your Clients

Ever had a client send you a screenshot with 47 arrows drawn in MS Paint? BugHerd's bug tracking software turns that chaos into organized feedback.
Best for: Design and client-facing teams needing to manage visual feedback efficiently, without dealing with overly complex tools.
Key Features:
- Basic visual feedback on webpage elements
- Screenshot capture
- Task assignment options
- Real-time comment threads
- Status tracking
Pricing:
- Starts at $39/month
- Different tiers based on number of projects
Pros: Easy for non-technical users to provide visual feedback directly on web pages, making collaboration with clients straightforward.
Cons: While BugHerd handles basic visual feedback, teams working on complex web applications or needing detailed technical context might find its capabilities too limited. It can be a bit pricey for smaller teams, especially if they need access to more advanced features or guest users.
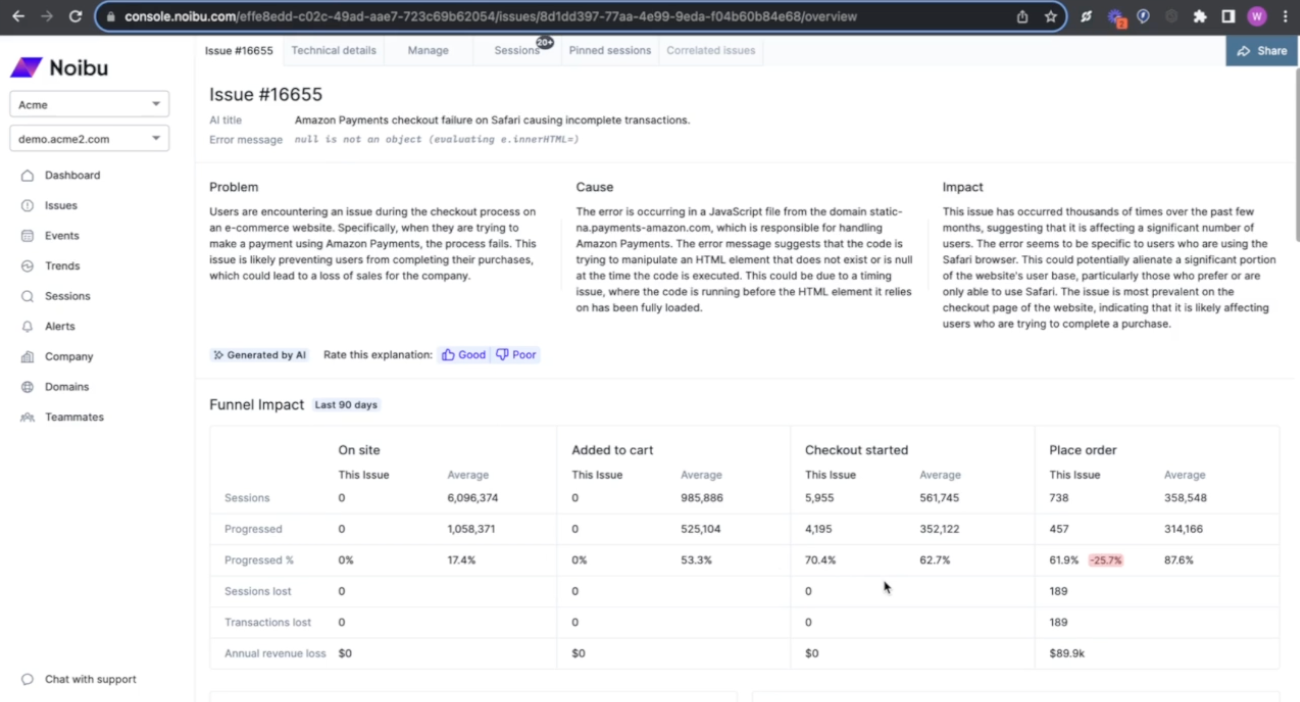
8. Noibu: The E-commerce Bug Hunter

If your business depends on being able to sell things on the internet, bugs can cost you a lot of money. Noibu helps you find and fix them before your CEO notices the revenue drop.
Best for: E-commerce teams focused on conversion optimization and eliminating revenue-impacting bugs in customer journeys.
Key Features:
- Revenue Impact Analysis
- Customer Journey Monitoring
- Technical Error Detection
Top Use-Cases:
- E-commerce platforms where every bug costs money
- Teams focused on conversion optimization
- Companies with complex checkout flows
- International e-commerce sites
Pricing:
- Enterprise pricing (it's not cheap, but neither is losing sales)
- Custom plans based on traffic volume
- ROI-based pricing available
Pros: Focuses on revenue impact analysis, helping e-commerce teams prioritize fixing issues that directly affect sales.
Cons: Designed specifically for e-commerce, which may limit its usefulness for teams outside that industry.
"Noibu’s ability to pinpoint the financial impact of errors is not something I’ve seen before. Because it’s so helpful to know which error we’re losing money on and whether it’s worthy of doing a hotfix."
- Noibu website
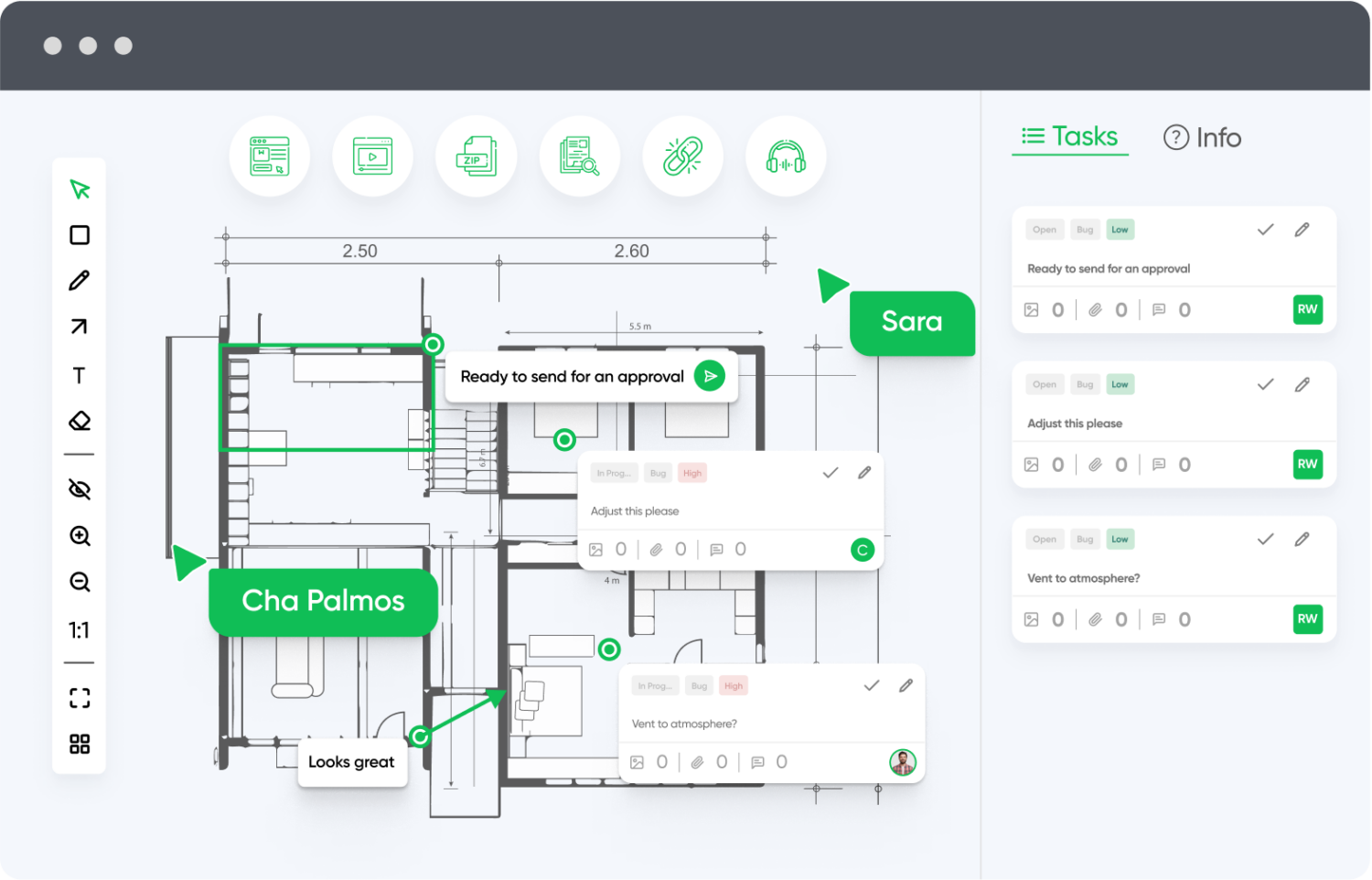
9. zipBoard: Design Review Without the Headaches

This tool really comes in handy when you need to review designs and everyone has an opinion (so, always).
Best for: Design teams, marketing agencies, and anyone needing streamlined design review workflows with precise markup tools.
Key Features
- Precise annotations on any content type
- Great markup tool
- Design system checks
- Custom workflows
- Task tracking
Top Use-Cases:
- Design agencies managing multiple clients
- In-house design teams
- Marketing teams reviewing content
- Anyone dealing with lots of visual feedback
Pricing:
- From $29/month
- Custom enterprise options
Pros: Excellent for design reviews with precise annotation tools, making it easy for teams to provide visual feedback on projects.
Cons: The user interface can feel a bit dated, which might impact user experience for teams accustomed to more modern tools.
"My team had a very positive experience with zipBoard being able to track our progress, assign tasks, etc. I would definitely recommend others check it out. Another huge plus about zipboard is their customer service. Very responsive, helpful, and where they can make immediate tweaks or improvements, they did." - Capterra review
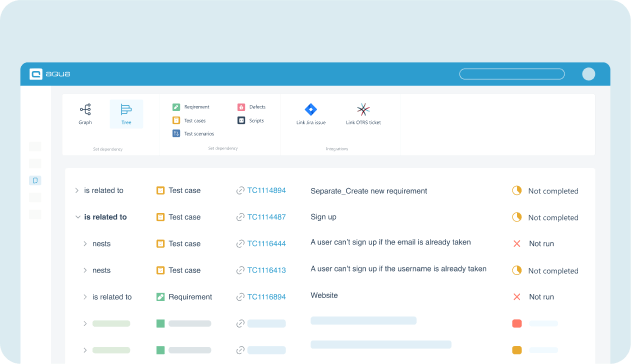
10. aqua ALM: Quality Assurance Suite

aqua is a testing suite with AI that can turn speech into requirements, generate test cases, find patterns and more.
Best for: Enterprise organizations with rigorous QA requirements, including those that need compliance and audit trails for development processes.
Key Features
- Complete ALM Integration
- Advanced Analytics with custom report builder and risk assessment
- Role-based access control
- Audit trails
- Data encryption
- Compliance features
Top Use-Cases:
- Enterprise organizations with complex QA needs
- Teams with strict compliance requirements
- Large-scale software development projects
- Companies that need extensive audit trails
Pricing:
- Custom enterprise pricing based on user count and modules
- Implementation support included + training packages available
Pros: Comprehensive integration of quality assurance tools, providing an all-in-one solution for managing the entire testing lifecycle.
Cons: Complexity of features can lead to a steep learning curve, especially for smaller teams without dedicated QA professionals.
"The experience with Aqua ALM was overall very positive. This tool, pretty much, exceeded our expectations since it's very complete and easy to use."
- Capterra review
How to Implement a Bug Tracking System (Without Starting a Revolt)
Rolling out a new bug tracking system can feel like trying to herd cats. But with the right approach (and maybe some bribes in the form of pizza), you can make it happen.
Here's how to get your team using a bug tracking tool without starting a revolt:
The Pre-Launch Checklist
const successfulLaunch = {
step1: "Start small (one team, not the whole company)",
step2: "Set up basic templates (that people will actually use)",
step3: "Test with real bugs (not your 'Hello World' test cases)",
step4: "Get feedback from the grumpiest developer (they'll find the problems)"
}
Essential Configurations
User Roles & Permissions
- Keep it simple (not everyone needs admin access)
- Set up SSO if you have it (nobody likes another password)
- Create logical groups (dev team, QA, product, etc.)
- Define clear access levels (who can delete stuff?)
Workflow Setup
- Mirror your existing process (at first)
- Create status flows that make sense: New → Triaged → In Progress → Review → Done (and the inevitable "It's Back!" status)
- Set up automatic assignments
- Define SLAs
Integration Configuration
- Connect your version control (Git is your friend)
- Set up CI/CD hooks (automatic status updates FTW)
- Link communication tools (Slack/Teams)
- Enable email notifications (but don't spam people)
Best Practices for Bug Reporting (That People Might Actually Follow)
The "Perfect" Bug Report Template
Title: [Component] Brief, clear description of the issue
(Not "It's broken" or "URGENT!!11!!")
Environment:
- Browser/Device: Chrome 120.0.6099.130
- OS: macOS 14.3.1
- URL: https://example.com/broken-thing
(Yes, we need ALL of this)
Steps to Reproduce:
1. Go to specific page
2. Click specific thing
3. Observe specific disaster
(The more specific, the better)
Expected Result:
What should happen (be realistic)
Actual Result:
What actually happened (be dramatic)
Additional Context:
- Screenshots/videos
- Console errors
- Your best guess at what went wrong
Priority Guidelines That Make Sense
P0: The site is down
P1: Major feature broken, but there's a workaround
P2: It's annoying but not breaking anything
P3: "The blue should be more blue-ish"
Training Your Team (Without Boring Them)
1. The Initial Rollout
- Keep It Short
- 15-minute max training sessions
- Focus on daily use cases
- Record sessions for future reference
- Make It Interactive
- Live bug reporting exercises
- "Spot the bad bug report" games
- Bug report makeovers
- Race to reproduce bugs
2. Ongoing Support
- Documentation That People Might Read
- Quick reference guides
- Video tutorials (under 2 minutes)
- Meme-filled examples (because why not?)
- Feedback Loops
- Regular check-ins
- Anonymous suggestion box
- Monthly bug report awards
- "Worst Bug of the Month" celebrations
3. The Secret Sauce for Adoption
- Make It Easier Than the Alternative
- One-click bug reporting
- Templates for everything
- Keyboard shortcuts
- Browser extensions
- Create FOMO
- Highlight wins from good bug reports
- Share time saved from clear reproduction steps
- Celebrate bug squashers
- Public praise for great bug reports
Pro Tips for Long-Term Success
The Carrot Approach
- Recognize good bug reporters
- Share success stories
- Maybe implement a bug bounty program
- Pizza parties (still works)
The Stick Approach
- Bounce back incomplete reports
- Mandatory fields (but only the important ones)
- Gentle public shaming of "it's broken" reports
Remember
- Perfect is the enemy of good
- Start small and iterate
- Listen to feedback
- Keep the pizza budget healthy
By following these guidelines, you'll have a better chance of implementing a bug tracking system that people actually use – and might even like. And if all else fails, there's always the pizza strategy. It's yet to fail any software team in history.
Conclusion: Why We Think Jam is Pretty Special
We've gone through a lot of bug tracking tools, and they all have their strengths. But I want to share why we're excited about what we've built with Jam (and why our own team uses it religiously every day).
Here's the thing about debugging: it's usually not the fix that takes forever – it's reproducing the bug in the first place. That's exactly why we built Jam. When you're deep in development and that weird bug suddenly pops up, Jam is right there to capture everything you need. And we mean everything: console logs, network requests, screen recordings, even if you didn't have your dev tools open!
What makes us proud is how Jam bridges the gap between technical and non-technical team members. Anyone on your team can easily capture bugs with all the technical context developers need. It's like having a senior developer looking over their shoulder, automatically collecting all the right debug information.
Some cool things that make Jam special:
- Works across all Chromium browsers (not just Chrome!) - use it in Arc, Edge, Opera, or Brave
- Captures those frustrating "it just happened!" moments with automatic rewind (we call it Instant Replay)
- Bundles everything in one shareable link (goodbye to "can you open your console and tell me what you see?")
Integrates with the tools you already use (GitHub, Jira, Linear, you name it)
Choosing a Bug Tracking Tool - The Bottom Line
Each of these tools fills a niche in the bug tracking ecosystem. The key is picking the one that matches your team's needs and workflow requirements.
Think about your biggest pain points right now. Are you losing e-commerce business due to bugs? Go with Noibu. Drowning in client feedback? BugHerd might be your salvation. Need everything documented for auditors? aqua ALM has your back.
While we've covered lots of great tools in this guide, here's our honest advice: pick the tool that fits your team's actual workflow, not the one with the longest feature list. For some teams, that might be a simple GitHub Issues setup. For others, it might be a full ALM solution.
But if you're tired of:
- Playing "20 questions" to get bug reproduction steps
- Losing time to "Works on my machine" scenarios
- Struggling to get clear bug reports from non-technical teammates
- Missing crucial debug info when bugs occur
Then go give Jam a try. We built it to solve our own frustrations with bug reporting, and we think you'll love how it transforms your debugging workflow.
Start a free trial in less than 2 minutes. No credit card required.
P.S. We're always improving Jam based on developer feedback, so if you try it out, we'd love to hear what you think!
Frequently Asked Questions
- What is the best bug tracking tool for small teams?
For small teams, Jam.dev offers an excellent balance of features and usability, while GitHub Issues provides free issue tracking with basic functionality. They make a great pair - since you can use Jam to create GitHub Issues with automatic dev context. - How do bug tracking tools improve development workflow?
Bug tracking tools streamline issue management, improve communication, provide clear progress tracking, and help teams prioritize fixes effectively. - Are free bug tracking tools sufficient for professional use?
While free tools like GitHub Issues can work for basic needs, paid solutions offer more features, better integration, and enhanced collaboration capabilities that often justify the investment. But starting with a free version is great to test the waters. - How important is visual bug reporting?
Visual bug reporting is increasingly crucial as it significantly reduces time spent on bug reproduction and improves communication between team members.
Still have questions? Drop us a line at hello@jam.dev – we're developers too, and we love chatting about all things debugging and development workflows.
