Top 15 picks: Chrome extensions for developers
There are tons of tools out there to help developers be more productive and simplify workflows. But, not all are made equal. The devtools landscape is shifting from utilitarian products, to productivity tooling that not only works, but is easy to use and designed with craftsmanship. In short, the developer experience counts - a lot.
Chrome extensions have become pretty indispensable. They're convenient and offer easy access to a wide range of functionalities to improve your development processes, including bug reporting tools for monitoring and resolving issues.
To save you some time, we've done the research — and I asked the developers on the Jam team for the ones they use every day. Here are our top picks!
This guide covers everything from bug reporting to code navigation and performance analysis. Whether you're looking to improve your debugging process, optimize your workflow, or enhance your dev environment, these extensions offer a range of features to suit various needs - and are mostly free.
Table of Contents
Why Developers Need Chrome Extensions
Developers need Chrome extensions to enhance productivity, streamline workflow, and access essential development tools. These extensions can provide valuable functionalities such as code analysis, debugging tools, and performance optimization features, all of which are crucial for efficient development processes.
Here are some factors to consider when choosing which Chrome extensions you want to add to your toolset.
Functionality and Purpose
- Does the extension solve a specific problem or streamline a particular task in your workflow?
- Is its functionality unique, or does it overlap with tools you already use?
Performance Impact
- How does the extension affect browser speed and resource usage?
- Does it slow down page load times or consume excessive memory?
Security and Privacy
- Is the extension from a reputable source?
- What permissions does it require, and are they justified for its functionality?
- Does it handle sensitive data securely?
Update Frequency and Maintenance
- How often is the extension updated?
- Is there active development and bug fixing?
- Does it keep up with browser updates and web standards?
User Reviews and Ratings
- What do other developers say about their experience with the extension?
- Are there any common complaints or praises in user reviews?
Cross-Browser Compatibility
- Does the extension work across different browsers you use (Chrome, Firefox, Edge, etc.)?
- Is there consistent functionality across platforms?
Customization Options
- Can you tailor the extension's behavior to your specific needs?
- Are there settings to fine-tune its functionality?
Documentation and Support
- Is there clear documentation on how to use the extension?
- Is there responsive support for issues or questions?
Integration with Other Tools
- Does the extension work well with other development tools and extensions you use?
- Can it enhance or complement your existing toolkit?
Open Source vs. Proprietary
- Is the extension open source, allowing you to review the code or contribute?
- If proprietary, does the company behind it have a good reputation?
Remember, it's often better to have a few well-chosen, high-quality extensions than a multitude of mediocre ones.
Best Chrome Extensions for Developers Compared Side by Side
Here's a quick table, so you can see the pros and cons of each our top web dev chrome extension picks.
| Tool | Function | Pros | Cons | Price |
|---|---|---|---|---|
| Jam | One-click bug reporting and collaboration | Easy bug capture, AI-powered debugging assistant, integrations with issue trackers | You'll need your team to report bugs w/ Jam to get the full benefits | Free plan, Pro: $8/month, Business: $50/month |
| ModHeader | Modify HTTP request headers | Customizable headers, multiple profiles | Limited to 10 rules in free version | Free version, Pro: $4/month |
| EditThisCookie | Cookie management | Edit, add, delete cookies easily | Last updated in 2020 | Free |
| Web Developer | Comprehensive web development toolkit | Extensive set of tools, customizable toolbar | Can be overwhelming with many features | Free |
| Clear Cache | Quick cache clearing | One-click cache clearing, customizable options | Limited functionality beyond cache clearing | Free |
| uBlock Origin | Ad blocking and content filtering | Efficient ad blocking, customizable filters | May break some website functionality | Free |
| OneTab | Tab management | Reduces browser memory usage, organizes tabs into lists | Risk of accidentally closing important tabs | Free |
| Dark Reader | Dark mode for websites | Reduces eye strain, customizable settings | May affect website appearance | Free |
| Page Ruler | Measure page elements size in pixels | Easy-to-use ruler, works with mouse and touch | May have issues with scrolled pages | Free |
| WhatFont | Identify fonts used on websites | Fast and accurate font identification, shows font details | Limited to font identification only | Free |
| ColorZilla | Color picker and gradient generator | Advanced color picker, gradient editor, color history | Some features may be complex for beginners | Free |
| Lighthouse | Website performance, accessibility, and SEO auditing | Comprehensive site analysis, actionable insights | Can be resource-intensive | Free |
| Wappalyzer | Identify technologies used on websites | Detects wide range of web technologies, API access | Some features require paid plans | Free version, paid plans start at $250 per month |
| Octotree | GitHub code tree navigation | Improves GitHub repository navigation, code search | Some features require Pro version | Free version available w/ paid pro features |
| Lorem Ipsum Generator | Generate placeholder text | Customizable text length, quick generation | Limited to Lorem Ipsum text generation | Free |
1. Jam Chrome Extension: Best for Bug Reporting & Debugging
Jam.dev Instant Replay - replay bugs after they happen, get full stack trace
Not to toot our own horn too much but it's a core extension every developer at Jam uses every day! Jam lets you capture console & network requests for hard-to-reproduce bugs that just happened. When you're working locally and suddenly a weird browser state occurs, you can get the rewind of the bug, with console and network tabs from Jam (even if your dev tools network panel wasn't open!).
It also makes it really easy for non-technical teammates to send engineers complete bug reports. Basically, it's a screen recording tool, built for debugging. Jam auto-includes deep bug diagnostics in one easy link, so you get all your debug data in one place.
Plus, Jam doesn't only work in Google Chrome! Since it's a Chromium extension it works on other browsers too like Arc, Edge, Opera, and Brave.
Key Features
One-click bug reporting: automatically includes console and network logs, reproduction steps, and metadata in every bug report.
- Streamlined workflow integration: connects with most popular issue trackers and collaboration tools like Jira, Linear, Slack, Asana, Sentry, etc, So you can create tickets without leaving your web app, just by clicking the Jam extension.
- Code analysis and optimization tools: comes with AI debugging assistant that suggests bug fixes based on your existing bug reports + special devtools for debugging GraphQL errors, CORS issues, WebSocket inspector, and more.
- User-friendly interface: Jam is built for everyone (and loved by developers!). So it's really easy to use, you can get set up in 5 minutes, and have your team creating perfect bug reports in no time.
Pricing
- Free forever for individuals
- Team plans and advanced features start at $8/month
Use Cases
- Streamlined debugging - full view of a bug in 1 link
- Bug reporting & Engineering QA - capture technical diagnostics + visual instantly
- Better dev & QA workflows - create tickets in your issue tracker right from your web app
Testimonials
Developers using Jam are debugging 20x faster than before! And their team reporting bugs, also log them a lot faster (it's 1 click!)
Jam streamlined bug reproduction and eliminated miscommunication with our developers — on top of reporting the issue and expected result
— Michal Jarcsewski, QA Lead Engineer, Deel
Jam made it much easier for the QA and development teams to work thanks to automatic browser logs and integrations with Jira and Sentry.
— Nitzan Goldenberg, Senior QA Engineer, SeatGeek
Jam's a game changer. Anyone on our team can record a bug and collect error messages without any technical sense at all.
— Trip Jagolta, Senior Product Manager, Toast
And if you don't believe words on a site - here's what people are saying about Jam in the wild.
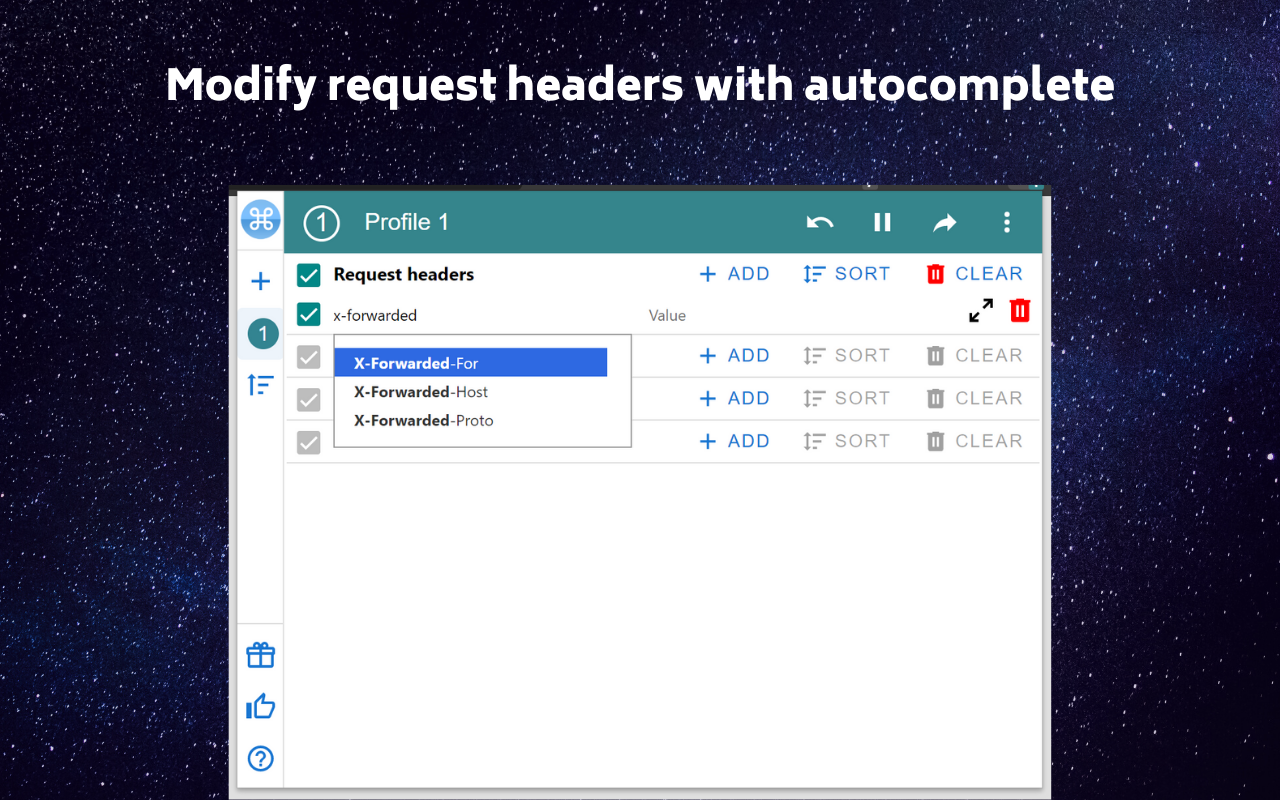
2. ModHeader: Streamline HTTP Header Modifications

We love the ModHeader browser extension! It makes it really easy to modify HTTP request & response headers on the fly. It's especially useful for getting CORS working on a local development environment.
Devs using ModHeader report up to 50% faster setup times for testing different user scenarios and API integrations!
Get ModHeader for Chrome: Chrome Web Store - ModHeader
Also available for: Firefox, Edge, and Opera.
Key Features:
- Add, modify, and remove request and response headers
- Advanced filtering by URL, tab, or window
- Multiple profile support for quick switching between configurations
- Cookie modification in request/response headers
- Content-Security-Policy (CSP) editor
- Dark mode support
Pricing:
- Free version available with core features
- Pro version available (pricing not specified) for advanced features
Use Cases:
- Testing different authorization scenarios
- Simulating requests from various devices or locations
- Toggling feature flags without code changes
- Performance testing with different header configurations
- Compliance testing for security standards
3. EditThisCookie: Easy Way To Edit Cookies

A really easy way to edit cookies. EditThisCookie is a comprehensive cookie management tool that simplifies the process of viewing, editing, and creating browser cookies. Perfect for when you are developing a web app and need an easy way to test authentication and all its edge cases.
Developers using EditThisCookie report saving an average of 25 minutes per day on cookie-related tasks!
Get EditThisCookie for Chrome: Chrome Web Store - EditThisCookie
Key Features:
- View, edit, add, and delete cookies with ease
- Import and export cookies in various formats
- Protect cookies to prevent modifications
- Block cookies for specific domains
- Search functionality for quick cookie location
Pricing:
- Completely free and open-source
Use Cases:
- Debugging user authentication issues
- Testing different user states without logging in/out
- Analyzing third-party cookie behavior
- Developing and testing cookie-based features
- Ensuring compliance with cookie policies
Get EditThisCookie for Chrome: Chrome Web Store - EditThisCookie
Also available for: Firefox, Edge, Opera.
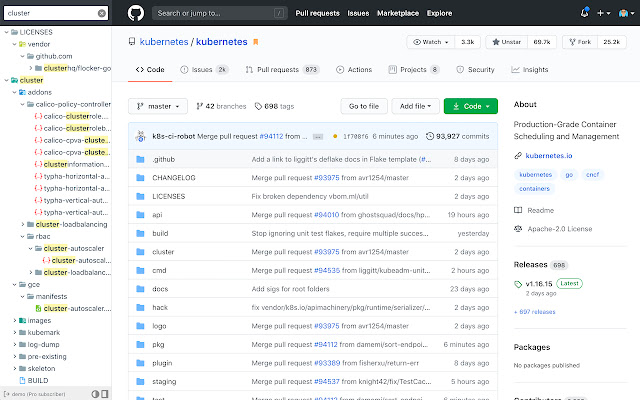
4. Octotree: GitHub Code Tree Navigation

View directories and files on GitHub like you're viewing the file tree in your IDE. A much nicer way to navigate repositories on GitHub! When you have Octotree installed, it will add a file tree sidebar to GitHub.com and make it easy for you to navigate GitHub from there.
With over 1.1 million users and a 4.9-star rating from 51,100+ reviews, this GitHub code tree extension significantly enhances code review and exploration efficiency for developers.
Get Octotree for Chrome: Chrome Web Store - Octotree
Key features:
- Fast IDE-like code tree
- Quick search in tree format
- Bookmark repos, issues, PRs, files
- Support for GitHub themes
- Support for private repositories
Use cases:
- Navigating large GitHub repositories more effectively
- Conducting code reviews easily with a structured view
- Accessing and managing multiple repositories, issues, and pull requests efficiently
Pricing:
- Free version available
- Pro features available (pricing not specified in the search results)
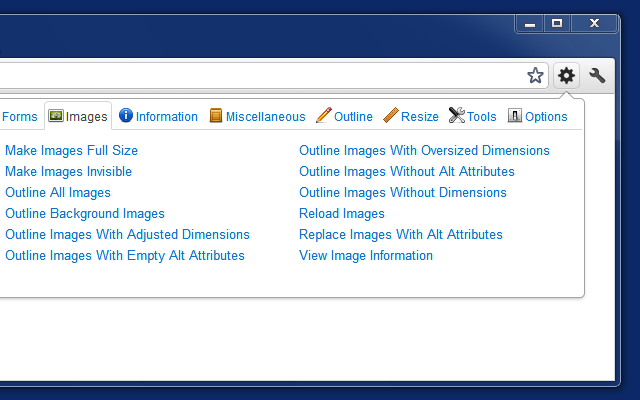
5. Web Developer: All-in-One Development Toolkit

Web Developer is a really useful toolkit in the shape of a toolbar with devtools. This developer extension helps you inspect and modify web pages. Really great for front-end developers, because of its responsiveness in design testing.
Our favorite part? You can easily simulate various screen sizes - essential to confirm the layout doesn't go crazy if someone is using custom sizes, or you know a huge screen with 4 split views (hi!) stuff like that.
And we're not the only ones who like this extension - it's used by over 1 million people! And constantly ranks #1 among tech reviewers.
Get Web Developer for Chrome: Chrome Web Store - Web Developer
Also available for: Firefox, Edge, Opera.
Key features:
- Toolbar for various web developer tools
- Inspect elements on a web page
- Find broken images
- Display rulers and outlines for elements
- Validate HTML and CSS
- Disable JavaScript or CSS styles
- View and modify cookies
Use cases:
- Inspecting and debugging web pages
- Testing website designs across different browsers
- Checking for accessibility issues
- Analyzing webpage performance and elements
- Quick validation of HTML/CSS
Pricing:
- Free
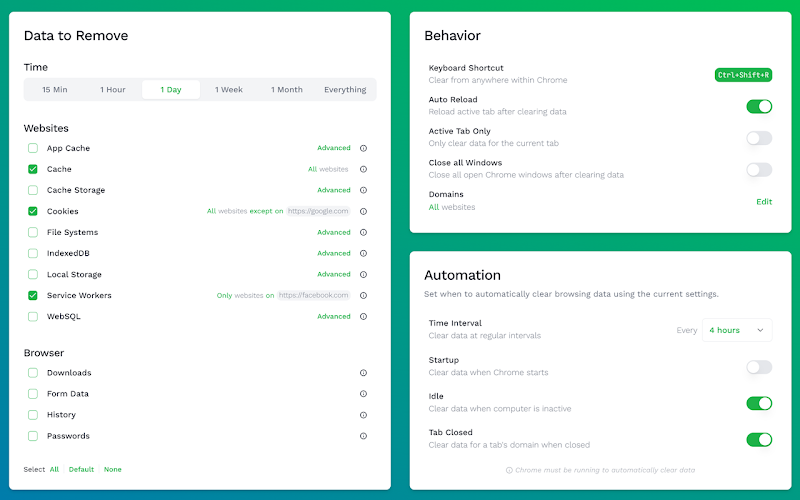
6. Clear Cache: Easy Cache Management

Clear Cache is a powerful tool for browser data management. It allows developers to quickly clear their browser's cache and other data, improving performance and resolving issues related to outdated or corrupted cache.
Plus it's customizable! You can actually decide the scope of data you want to clear. Furthermore, Clear Cache is equipped with flexible cookie management, so you can opt to remove cookies from all sites or only from select domains.
Its simplicity and efficiency make it an essential tool in the extension folder of developers focused on responsiveness and a seamless browsing experience. Devs especially love it because of its 1 click cache clearing feature saves them time.
Get Clear Cache for Chrome: Chrome Web Store - Clear Cache
Also available for: Firefox & Edge.
Key features:
- One-click cache clearing
- Customizable domain clearing
- Clear data from active tab only
- Customizable time period for clearing
- Sync settings across devices
- Schedule automatic clearing
- Clear web, app, and extension data
Use cases:
- Optimizing browser performance
- Resolving issues related to outdated cache
- Enhancing online privacy
Pricing:
- Free to use
- Subscription option available for additional premium features (Clear Cache Plus)
7. uBlock Origin: Ad-Free Browsing Experience

Have you ever met a dev who likes ads? Me either. uBlock Origin is a free and open-source content filtering and ad-blocking extension that enhances privacy and reduces resource consumption.
It's not like any other ad-blocker though - it totally elevates your browsing experience. Why? Because it increases your CPU and memory efficiency! uBlock is reported to be much more less memory-intensive than other extensions with similar functionality.
Get uBlock Origin for Chrome: Chrome Web Store - uBlock Origin
Also available for Firefox, Edge, Opera & older versions of Safari.
Key features:
- Blocks ads, trackers, and harmful sites
- Wide-spectrum content blocking
- Efficient in CPU and memory usage
- Customizable filter lists
- Advanced settings for technical users
Use cases:
- Enhancing online privacy
- Reducing loading times on ad-heavy websites
- Customizing web content visibility
- Allowing for faster and smoother browsing experiences
Pricing:
- Free and open-source
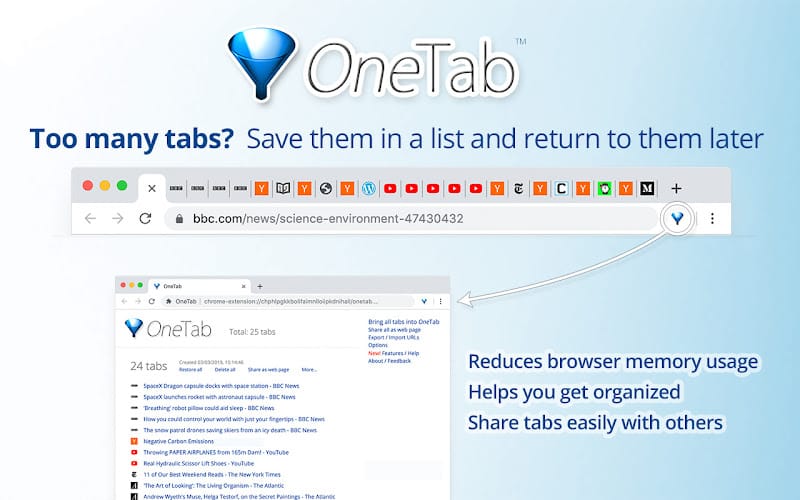
8. OneTab: Tab Manager

OneTab is a tab management extension that converts all open tabs into a single list, helping developers save memory and reduce tab clutter.
By managing your tabs with OneTab you can save up to 95% of memory!
Get OneTab for Chrome: Chrome Web Store - OneTab
Key features:
- Converts all open tabs into one list
- Restores tabs individually or all at once
- Saves up to 95% of memory
- Maintains user privacy
- Simple and intuitive user interface
Use cases:
- Managing multiple research tabs
- Organizing workspaces with many open tabs
- Reducing CPU and memory consumption
- Easy tab restoration for later use
Pricing:
- Free to use; no subscription fees involved
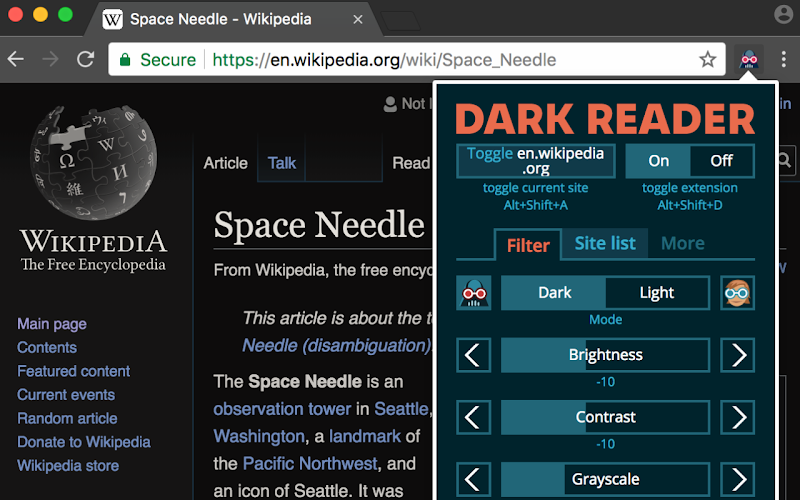
9. Dark Reader: Eye-Friendly (We Mean Dark Mode) Browsing

Dark Reader is an open-source extension that creates a dark mode for websites, reducing eye strain for developers working long hours (or anyone who doesn't like their screen to be as bright as the sun).
With over 5 million users & 4.7 stars in the Chrome store - devs love it because of its simplicity.
Get Dark Reader for Chrome: Chrome Web Store - Dark Reader
Also available for: Firefox, Edge, Safari.
Key features:
- Inverts bright colors for better readability
- Adjustable brightness, contrast, and sepia filter
- Option to enable dark mode for specific websites
- Fully customizable via a control panel
Use cases:
- Night browsing to reduce eye strain
- Enhancing user experience on websites without their own dark mode
- Customizing viewing experience to suit individual preferences
Pricing:
- Free to use
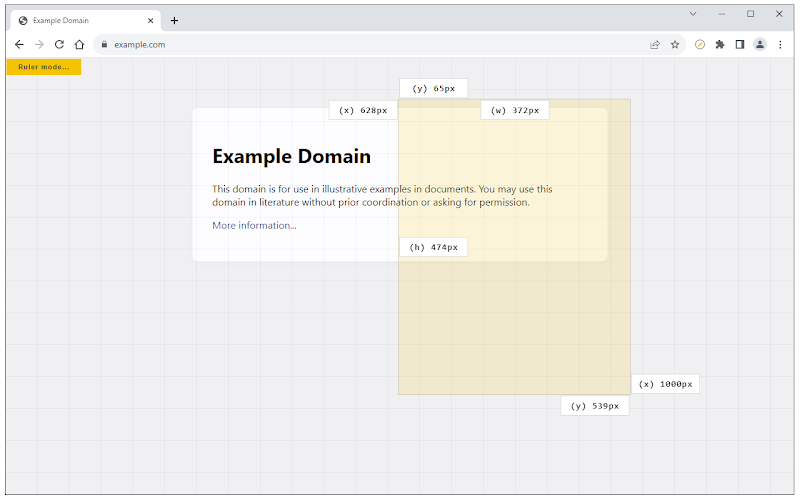
10. Page Ruler: Accurate Element Measurement

Page Ruler allows developers to measure elements on web pages, providing pixel dimensions for width and height. With Page Ruler, you can effortlessly get pixel dimensions along with the positioning of page components, including width, height, and top, bottom, left, and right positions — super useful for responsive design.
Get Page Rule for Chrome: Chrome Web Store - Page Ruler
Also available for: Firefox & Edge.
Key features:
- Draw customizable rulers on web pages
- Measure the width and height of elements
- Display pixel dimensions for accuracy
- Usable with mouse and touch devices
Use cases:
- Web design and alignment checks
- UI design validation for elements placement
- Evaluating responsive designs across devices
Pricing:
- Free to use
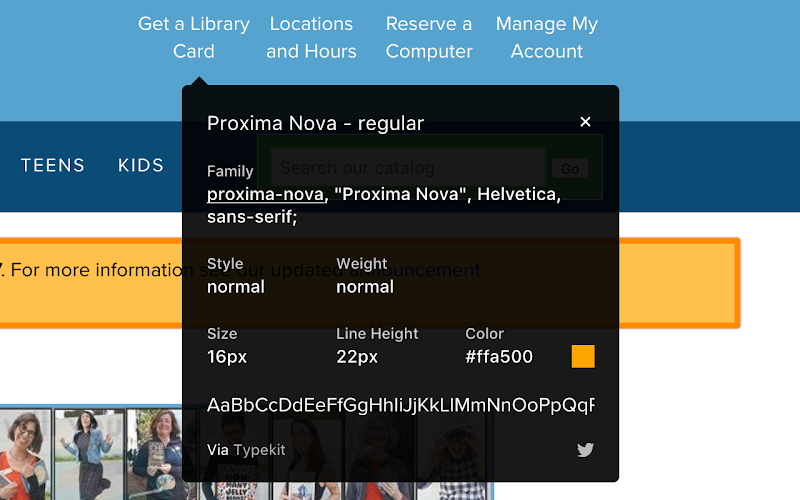
11. WhatFont: Tells You The Name of Fonts

WhatFont is a tool that helps designers and developers identify fonts used on web pages by hovering over text elements. With over 200,000 users, it saves designers 5-10 mins on font identification tasks - skipping the HTML inspection & guesswork.
Get WhatFont for Chrome: Chrome Web Store - WhatFont
Also available for: Firefox & Safari.
Key features:
- Identifies fonts used on web pages by hovering
- Displays font family, size, color, and weight
- Easy to use without delving into developer tools
Use cases:
- Maintaining typography consistency across projects
- Replicating web designs
- Quickly identifying unknown fonts for commercial use
Pricing:
- Free to use
12. ColorZilla: Color Selection & Analysis

ColorZilla is a color picker and gradient generator that assists developers in handling color-related tasks. Plus it comes with a built-in color history, so you don't have to hunt down color values in Figma.
With over 5 million users, it's reported to speed up color-related tasks by up to 40% for designers and developers.
Get ColorZilla for Chrome: Chrome Web Store - ColorZilla
Also available for Firefox.
Key features:
- Eyedropper tool to get the color of any pixel on a webpage
- Advanced color picker similar to Photoshop
- Gradient generator for creating multi-stop CSS gradients
- Webpage color analyzer
- Color history feature
Use cases:
- Identifying colors used in web design
- Creating CSS gradients for web applications
- Maintaining a consistent color palette across different designs
Pricing:
- Free to use with comprehensive features
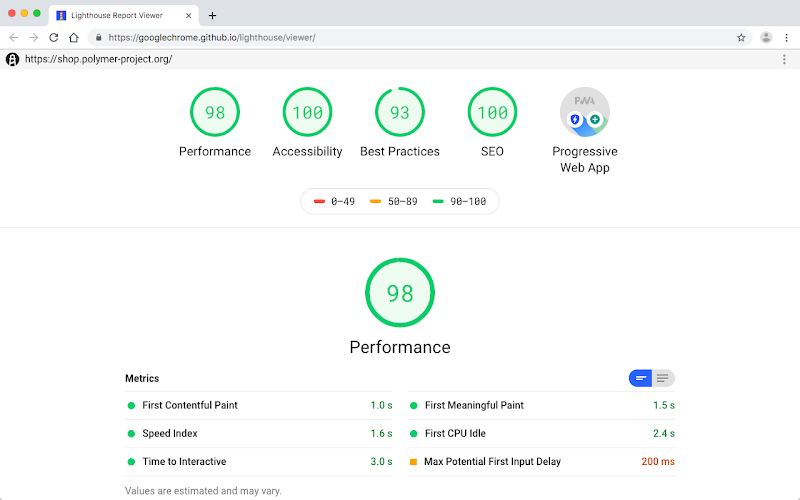
13. Lighthouse: Website Performance

Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of web apps. This tool helps developers quickly assess and improve various aspects of their web applications.
Lighthouse is available as a built-in feature in Chrome DevTools, but the extension is a convenient way to run Lighthouse audits without opening devtools. Plus, sometimes the extension gets feature updates before the built-in devtools version.
It's got 4.4/5 stars in the Chrome store! Developers recommend Lighthouse because it's easy, customizable & has key auditing features.
Get Lighthouse for Chrome: Chrome Web Store - Lighthouse
Also available for Firefox & as a command-line tool.
Key features:
- Performance auditing
- Accessibility testing
- SEO analysis
- Best practices evaluation
- Progressive Web App (PWA) assessment (though some users report issues with this feature)
- Generates detailed reports
- Ability to view and share reports online
Use cases:
- Analyzing website performance on both desktop and mobile
- Identifying and solving accessibility issues
- Improving SEO practices
- Ensuring adherence to web development best practices
- Getting in-depth analysis of websites
- Receiving specific suggestions for issue resolution
- Auditing Progressive Web Apps (when the feature is working correctly)
Pricing:
- Free to use
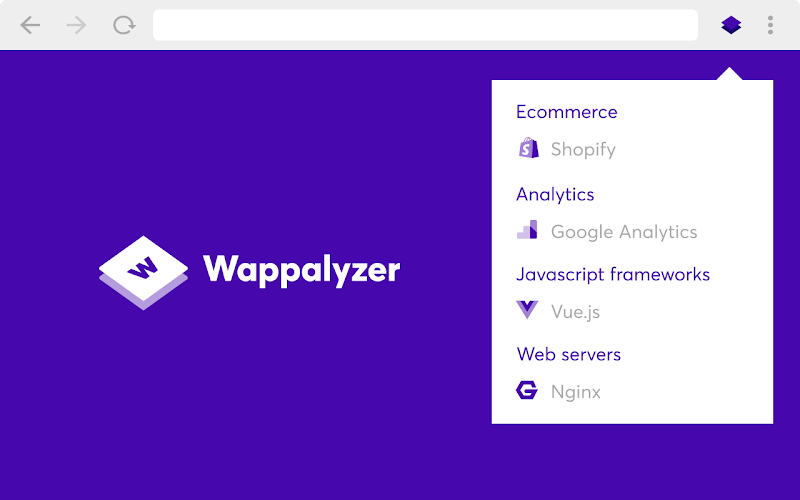
14. Wappalyzer: Tech Stack Identification Tool

Wappalyzer is a technology profiler - it's a good development tool to have in your arsenal, since it allows you to identify the technologies used on other websites. This tool analyzes the source code of web pages, detecting a wide range of technologies such as content management systems (CMS), developer frameworks, and eCommerce platforms.
Used by over 1 million people, it can identify over 1,400 technologies on websites! By incorporating this handy tool you can get valuable insights into website architecture and technology stacks, aiding in competitive analysis and market research.
Get Wappalyzer for Chrome: Chrome Web Store - Wappalyzer
Also available for: Firefox & Edge.
Key features:
- Technology detection
- Website profiling
- Lead enrichment
- API access
- Technology stack analysis
Use cases:
- Identifying technologies on competitor websites
- Enriching sales leads
- Market research and competitive analysis
- Understanding website tech stacks for partnerships
Pricing:
- Starter: $39/Month
- Pro: $129/Month
- Business: $249/Month
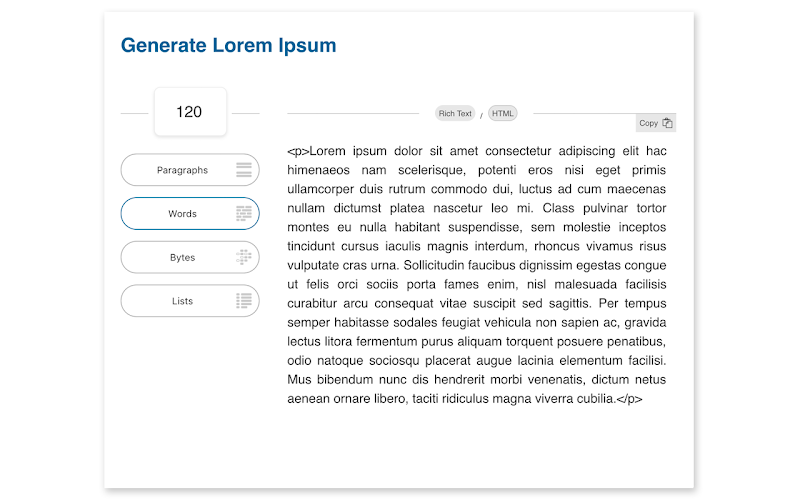
15. Lorem Ipsum Generator

The Lorem Ipsum Generator is a versatile and user-friendly tool for creating placeholder text. Its simplicity and flexibility make it a popular choice for a different projects, from simple website layouts to complex print designs.
We love how precisely you can adjust the text output, making it easy to fit the placeholder content exactly to the design specifications. This extension is a really useful tool in the early stages of design and development.
Used by over 20,000 developers - saving 5-10 minutes per design mockup - it really adds up!
Get it for Chrome: Chrome Web Store - Lorem Ipsum Generator
Similar extensions are available for other browsers.
Key features:
- Generates standard Lorem Ipsum text
- Customizable text length (paragraphs, words, or characters)
- Option to start with "Lorem ipsum dolor sit amet..."
- Ability to exclude paragraph breaks
Use cases:
- Web design mockups
- Print layout prototypes
- Content placeholder for websites and applications
- Testing font styles and sizes in design projects
Pricing:
- Free to use
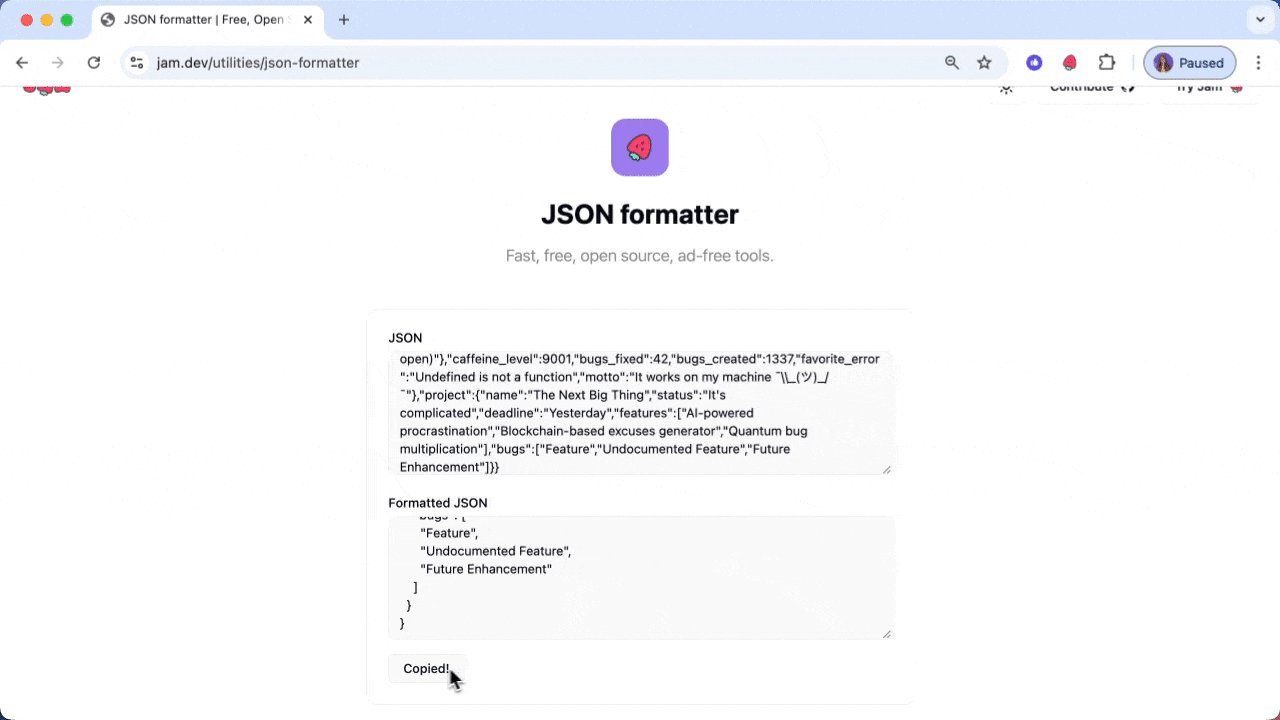
Bonus: JSON Formatter

JSON Formatter is a free, open-source, and ad-free tool that helps developers beautify and validate JSON data, making it easier to read and debug. This is not a Chrome extension, but we built it for ourselves, and really love how easy it is to use online.
Format JSON online: Dev Utils by Jam - JSON Formatter
Key features:
- Beautifies and formats minified JSON
- Built-in JSON validator
- Open-source and ad-free
- Dark mode available
- Handles complex nested structures
- Processes large datasets
- No sign-up required
Use cases:
- Debugging JSON data
- Improving readability of minified JSON
- Data analysis and structure examination
- Validating JSON syntax
- Preparing JSON for data interchange or collaboration
Pricing:
- Free to use online
All of Jam's dev utils are open-source - if you have a tool you'd like to contribute, we can't wait to add it!
Elevating Your Web Development Process
From bug reporting and cross-browser testing to performance optimization and design assistance, each tool addresses specific needs in the development process. Ultimately, the choice of productivity tools depends on individual project requirements, team preferences, and specific development workflows.
Key takeaways:
- Efficiency boosters: Tools like Jam significantly reduce the time and effort required for bug reporting and debugging.
- Development insights: Wappalyzer and the Web Developer extension provide valuable insights into website technologies and structures, aiding in both development and competitive analysis.
- Performance optimization: Extensions like Clear Cache, uBlock Origin, and Lighthouse help developers optimize website performance and user experience.
- Workflow management: OneTab and Octotree assist in organizing workflows, managing resources, and navigating complex codebases more efficiently.
- Design and visual tools: Dark Reader, Page Ruler, WhatFont, and ColorZilla offer practical solutions for design-related tasks, from color picking to font identification.
- Data handling: The JSON Formatter and other similar tools are essential for working with data structures commonly used in web development.
- Content creation: The Lorem Ipsum Generator proves invaluable for quickly generating placeholder text for design mockups and prototypes.
FAQ
What are Chrome extensions, and how do they work?
Chrome extensions are small software programs that can modify and enhance the functionality of the Chrome browser. They work by adding additional features and customization options to the browser, providing users with enhanced functionalities.
How can Chrome extensions improve developer productivity?
Chrome extensions can improve developer productivity by offering essential tools such as code analysis, debugging functionalities, and performance optimization features. These extensions streamline workflow and provide valuable functionalities crucial for efficient development processes.
Are there any security risks associated with using Chrome extensions?
While Chrome extensions can enhance productivity, it's essential to be mindful of potential security risks. Users should only install extensions from trusted sources and regularly review the permissions granted to each extension to mitigate security risks. Check up on their privacy policy and when in doubt, look for SOC 2 Type II compliance!
