Building the ClickUp integration at Jam
At Jam, our mission is to help teams ship high-quality software, faster. We do this by making it easier to communicate about and fix bugs. Our tool makes sure all the information engineers need to debug a bug, like network requests, console logs, screenshots, videos, and device, OS, and browser specs is included in every ticket.
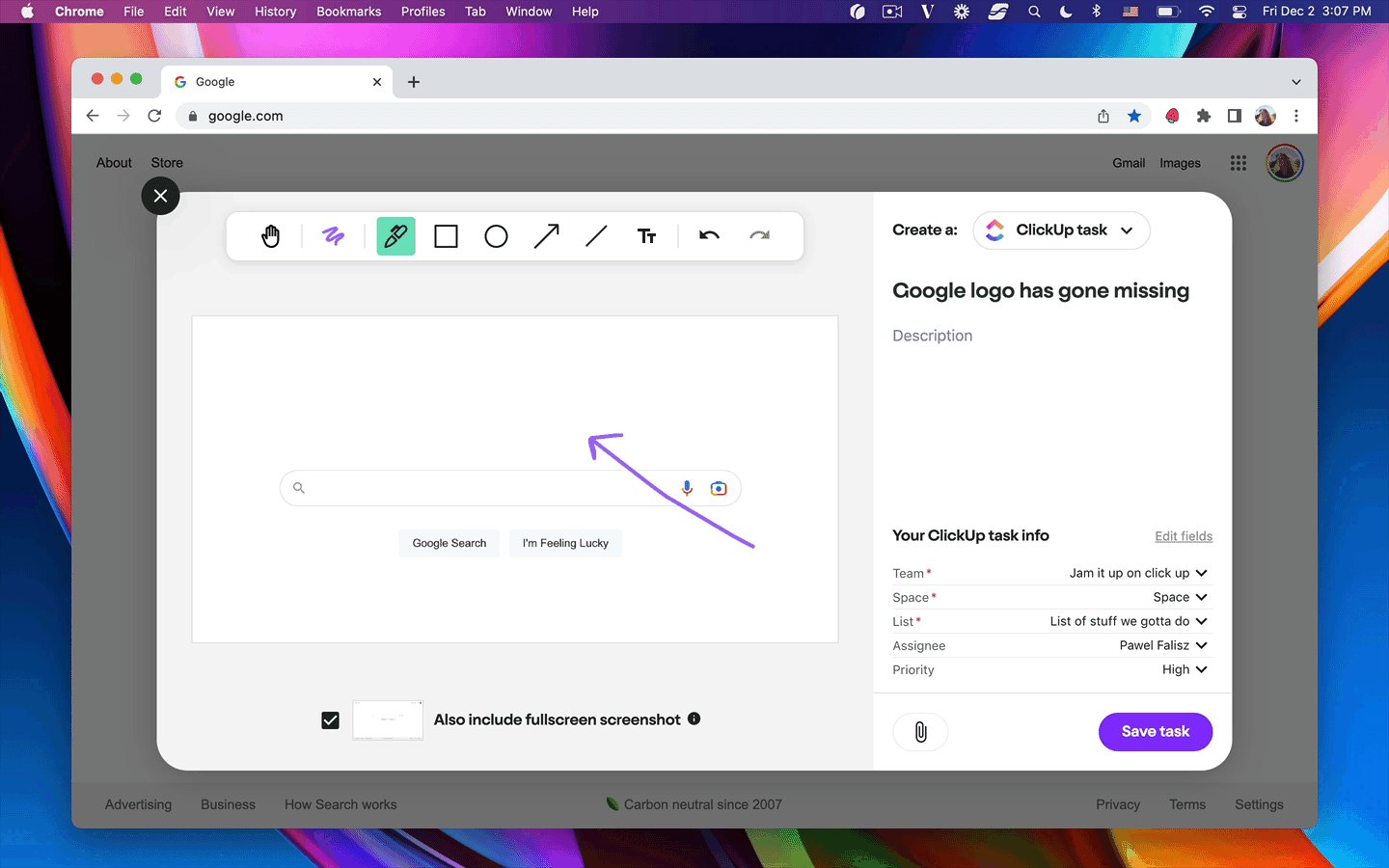
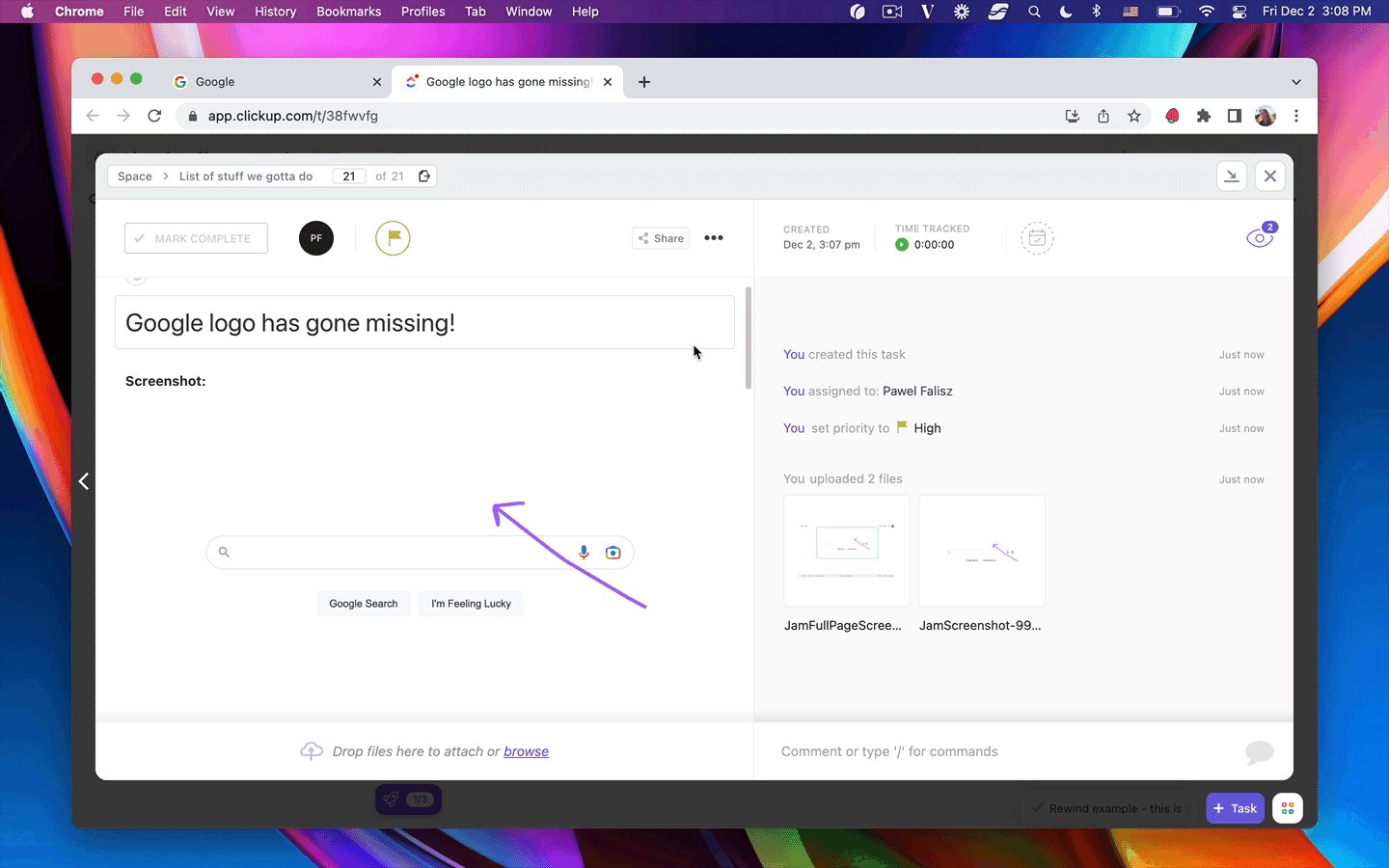
Yesterday we announced Jam's new ClickUp integration! It lets you record and annotate your screen and generate a ClickUp task, complete with all the debugging info engineers need – in seconds. We can't wait for you to try it.

If you use ClickUp every day, you know this already, but if you don’t, ClickUp is an all-in-one project management tool. Its platform plays an essential role in helping teams move fast and execute at a fast pace.
By combining Jam’s ability to create the perfect bug reports and ClickUp’s all-in-one project management tool, your QA, support, product, and engineering teams can now move even faster.
In this blog post, I am going to share how we built the integration with ClickUp - from a working prototype in 24 hours, all the way to launch day a few weeks later.
Design patterns
When we start building an integration at Jam, one of the first things we look at is our internal interfaces and how we structure the data to connect our existing code with the integration. These interfaces help us ensure that the new integration that we build works properly with the rest of the system. This is especially useful for someone who is new to the team and may not be familiar with our entire codebase.
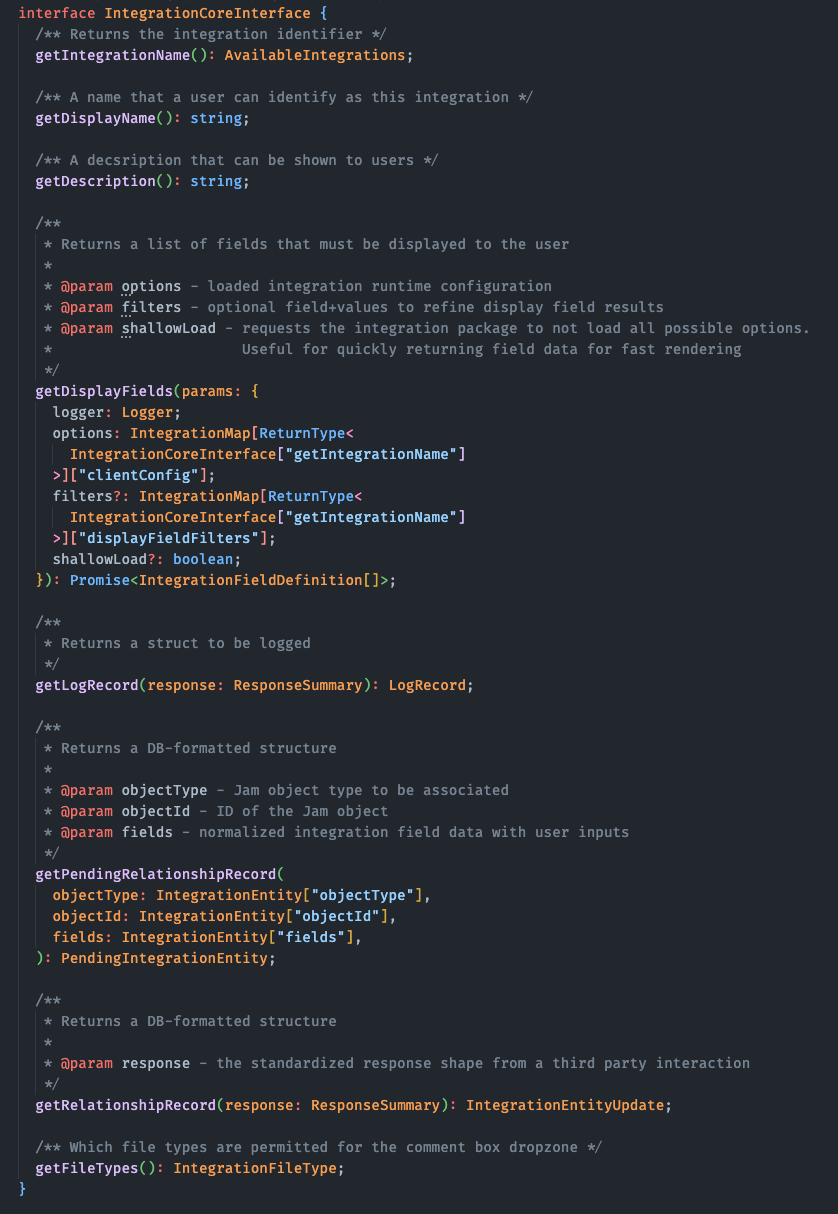
For example, I started by looking at our IntegrationInterface file. The file contains functions that we need to implement for our call flow.

This means all of these functions need to be built before we can implement a ClickUp integration. We can use a generic interface because we discovered that there are a lot of common patterns across the tools that we integrate Jam with. One example is the getDisplayFields function. Every tool that we integrate with has a set of fields they return i.e. Teams, Projects, etc. Therefore, we always need to implement this function regardless of the tool that we are integrating with. Of course, the actual fields will be different for different tools but the underlying data is going to be similar for example each field will have a key and a corresponding value.
Great documentation
ClickUp has easy-to-follow documentation. Their documentation contains code examples with different programming languages.
Additionally, you can download all the ClickUp API endpoints into Postman which makes it super easy and fast to test the API endpoints even before you start writing code.

Speeding up task creation
One of the challenges related to fetching relevant data for the user is the hierarchical relationship among the fields in ClickUp. For example, if the user wants to create a task, Jam needs to know what project the task will belong to. To know which project, we have to make a request to get a list of the project IDs. But in order to get the project IDs, we have to make a request to get a list of spaces the user belongs to. We cannot parallelize these requests because the data are dependent on each other (you can only get projects once you know what spaces the user is in). As a result, the first time when a user creates a task in ClickUp, they have to wait for all of these fields before they can create a task.
To speed up this experience or future tasks, we store the recently used fields in a cache. The next time a user creates another task, we automatically pre-fill the fields so that they don’t have to manually type it again.
Here, we use a “stale while revalidate” model so that we immediately show the values and in the background, we check to see if there are any updated fields or values. By doing so the user has a faster experience.
Collaboration
The ClickUp integration documentation was easy to follow, so we built it with no problems. When we had engineering questions, they helped answer them right away. We started by chatting with their integrations product manager, Kayleen Standridge, on a call. She set up a Slack connect channel and invited their engineers to help us if we needed more answers.
We were sharing updates as we unlocked different milestones. The ClickUp team was super encouraging!
We believe this integration is the missing link between making great bug reports and fixing them for ClickUp teams. Thanks to Kayleen Standridge and Shashidhar Kamath from ClickUp for all their help!
Go give it a try!
We're really excited for you to give Jam for ClickUp a try. It takes less than 30 seconds to get started and it's completely free. Download the extension and jam.dev, connect your ClickUp account, and you'll be all set!
