Introducing Jam Edit: edit your website, right from the page.

Today we’re announcing Jam Edit. It’s the next step towards our mission to help designers and engineers work better together. Jam Edit lets designers preview and suggest design changes to engineers, directly from the website.

While the importance of good design has skyrocketed over the last decade, the designer’s ability to give input after the mockup implementation hasn’t. Although there are lots of great tools for handing off mockups to engineers, details are inevitably going to be missed in implementation. Historically, making those design changes later in visual QA have been a big source of frustration and a huge waste of time.
Designers spend hours taking, annotating and sending screenshots to engineers to ask engineers to implement the changes, and then later have to go back and check to make sure it looks right. (And if not, repeat!) Both parties are frustrated by this inefficient process, and especially in a remote world.
With Jam Edit, designers can now make and suggest style changes themselves, rather than use words to try and describe the changes they want. They can show, not tell, their changes, and make sure details don’t get lost in translation. The result is a better product for end users, and a clearer, faster collaboration between design and engineering.
What is Jam Edit? A visual web editor for designers.
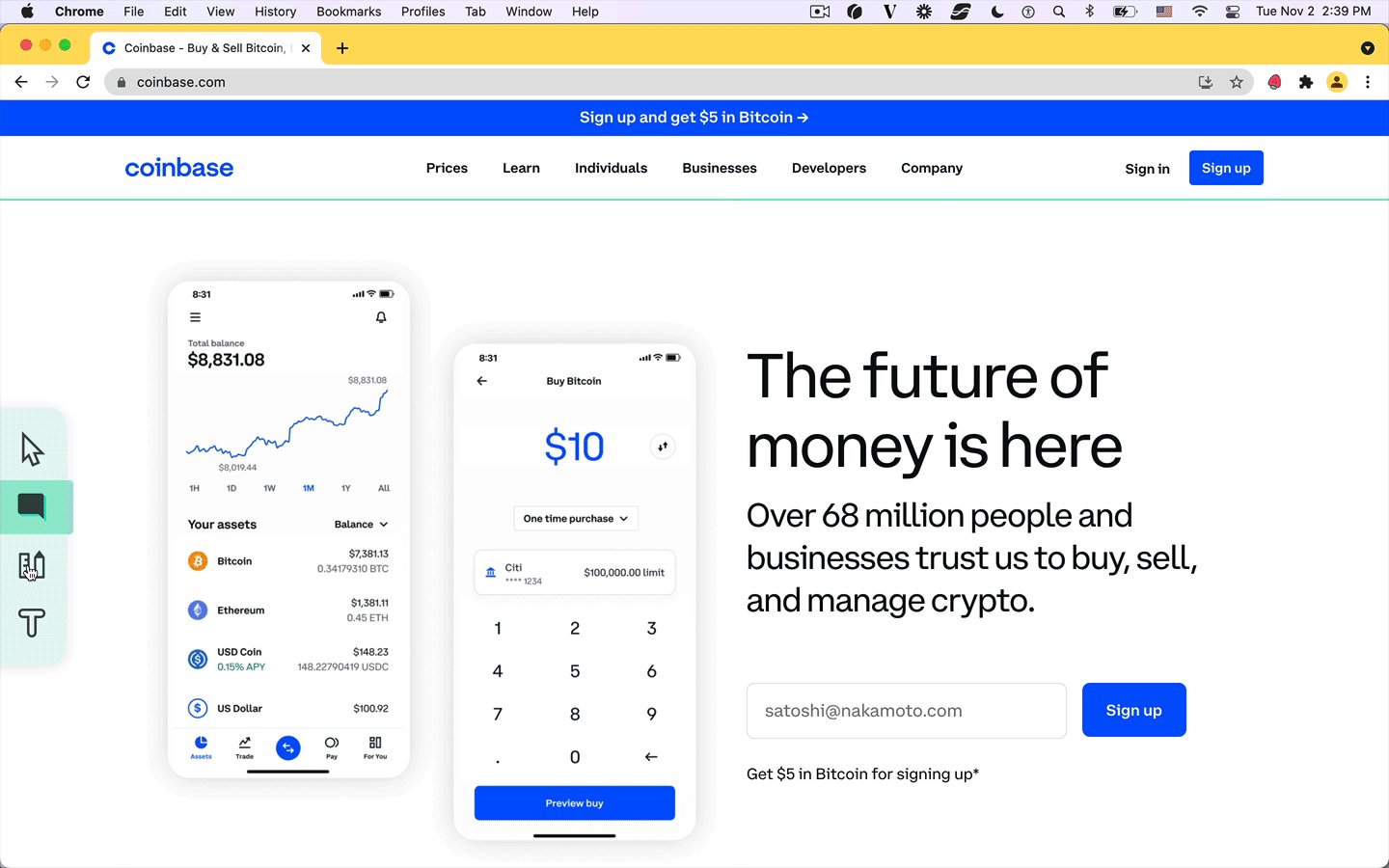
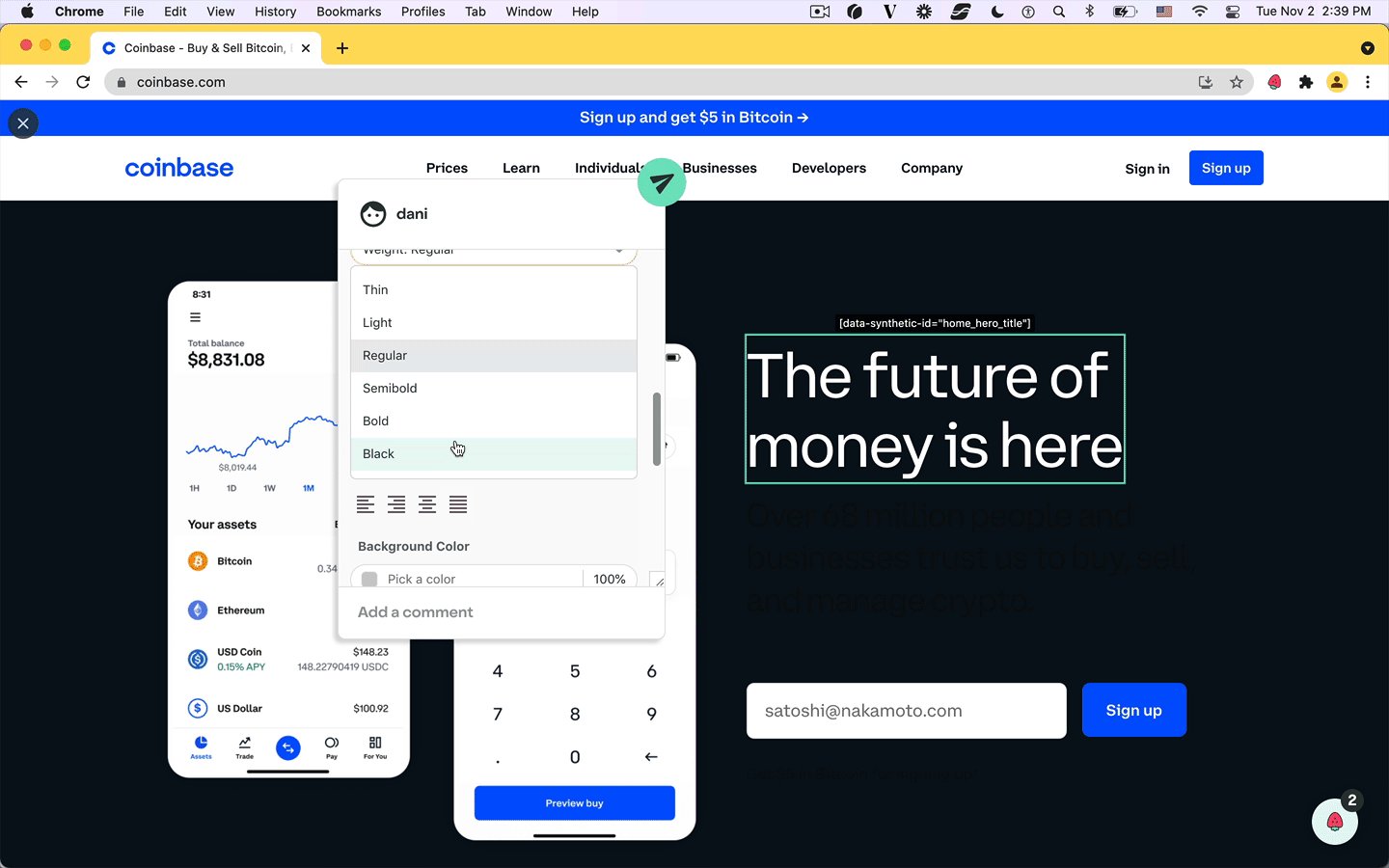
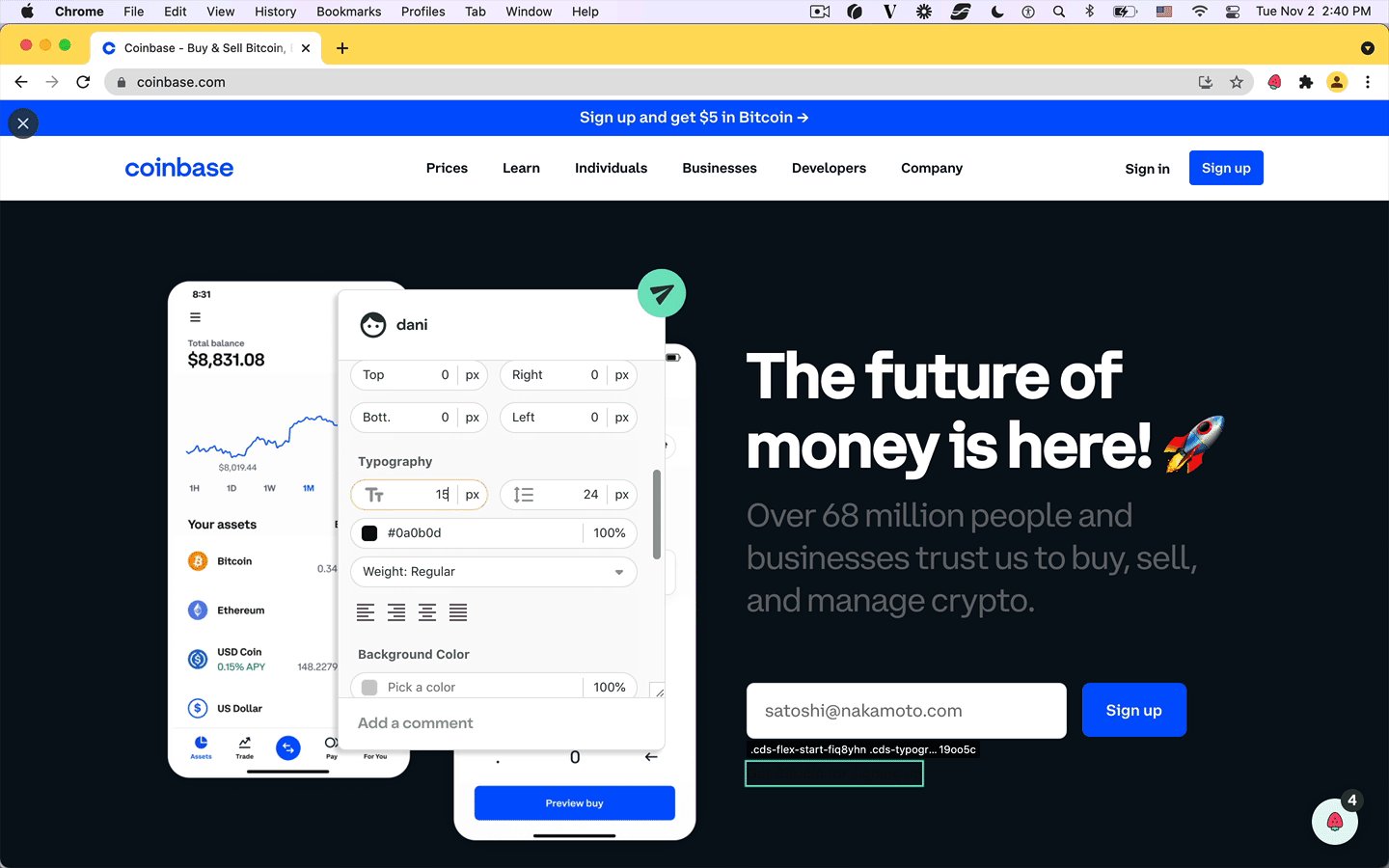
Jam Edit is a visual QA tool that is designed to be an easy way for designers to make and suggest edits to live websites (like copy changes or spacing tweaks). With simple sliders and color pickers in the Jam Chrome extension, designers can change copy, typography, and spacing, and suggest the exact CSS to engineers without ever touching code.
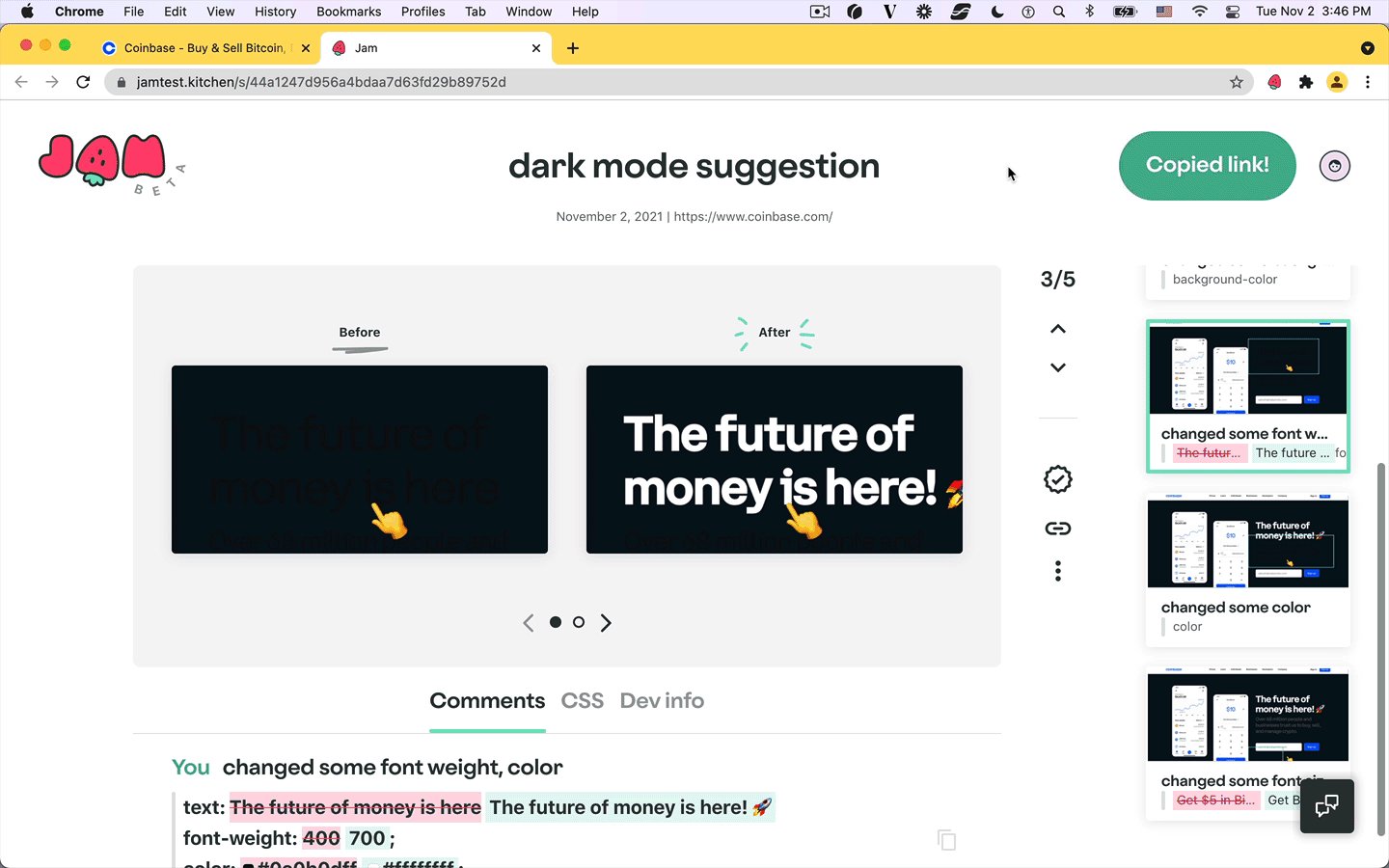
With Jam Edit, designers can now boot up the Jam Chrome extension’s “edit” option, choose an element on the page, and then use sliders and color pickers to tweak the colors, typography and spacing. The changes are previewed live, so that the designer can see the results immediately, rather than having to take and annotate screenshots and ask engineers to implement the changes. Then the designer can either suggest the change, or trash it.
Bridging the gap between design and engineering.
We all know that design can make or break the growth and impact of a product. There were smartphones before the iPhone, but it was the iPhone that spread across the world and changed our lives because of its attention to design. Even on a small scale, cleaning up an errant pixel, changing a few hex values, and making a visual more aligned can have a big effect on how a webpage looks and feels. This not only translates into happier users, but also topline metrics like conversion and revenue.
That’s why empowering the designer to do more, and bringing them even more into the product development process is so important to businesses. While there’s a lot of talk about designers learning to code, we don’t believe that’s the solution. Designers already have their craft, and by making their connection to engineers more seamless, we are improving the possibility of a better end result.
Get started
We’re looking forward to exploring this future with you. Jam is in beta, but to celebrate the launch, we’re opening it up just for today. Please give it a try, and let us know what you’d like to see next!

