Testing Tools: The Modern QA Tools Stack

Being a 10x QA tester is easier when you've got the right tools in place that do the hard work for you. And that's important because QA carry a lot of responsibility on any product team to ensure customers are delivered an awesome experience.
With so many tools out there, it’s hard to know where to even start. That’s why we’ve compiled the modern stack every QA tester needs. Every tool on this list has a generous free tier so you can get started without spending a dime.
Install these (they are free!) and get ready to impress your team and employer.
P.S. Want to see which tools SeatGeek recommends for QA? Check out this list from our interview with Sr. QA Engineer, Nitzan Goldenberg.
Bug tracking board: Asana
Typically the company you join will already have a bug tracking tool in place, so you don't get to pick. But if you're coming into a team that hasn't got one, Asana is an easy one to start with, because it's designed to be simple and work out of the box without much configuration.
Asana can be leveraged as a very simple and user-friendly bug tracking board. With it, It’s easy to create Kanban boards to visualize the bugs at different stages of the product you’re running QA for.
You’re getting a clear view of where the most problems were encountered and the clean interface ensures you don’t lose productivity in the shuffle.

Bug recording tool - Jam
In QA, one of the core tools you'll use is a screen capture tool to screenshot and record videos of issues you find. The screen capture tool you use is something you'll use every day – since no bug report is complete without a visual.
Jam is the screen recording tool we’ve been building for the past 2 years, used by 15,000+ to ship high-quality software, faster. It integrates with popular issue tracking tools, such as Asana, Linear, and Jira — so it takes just one click to file bugs into Asana and other issue trackers by using Jam.
Jam makes it extremely quick to capture and report bugs without context switching, and the tickets you create with Jam automatically include all the console logs/network requests/info engineers need.
A demo of Jam in action.
For more bug tracking tool recommendations, check out our complete list of favorites here.
Open-source HAR file viewer by Jam
The HAR analyzer is part of a lightweight utils set we built for code conversion, formatting, and debugging. You can use the HAR viewer online, it's completely free and client-side.
Easily review the network waterfall, diagnose failed HTTP requests slow-loading issues in your website/web app.
Need more quick debug tools? Check out our Regex tester & JWT parser.
And here's the full list of OSS conversion & formatting DevTools.
Cross-platform testing: LambdaTest
In QA, a large part of your job is testing across different browsers and devices. If you do that manually, it takes a lot of time. That's why you should use a cross-platform testing tool like LambdaTest.
LambdaTest is a test automation platform that can be leveraged to test web applications on 2000+ combinations of browsers, real iOS or Android devices.
If you’re testing any web application with a UI, you should know that compatibility with end-user platforms is key to delivering a seamless user experience to them.
While LambdaTest has a free 3 minute testing session, which might seem short, it's still the best free option we've found available. In case you know and use a better free option for cross-platform testing, tweet at us anytime!
Form filling: Fake Filler
In QA, you’ll often find yourself completing the same data fields. Doing that manually you’d be wasting hours per week, so just use a form filling tool for it.
Fake Filler is one of the simplest ways to fill inputs fields with fake data. Since it’s a highly repetitive and time consuming task, you can expect to save hours per week by saving the dummy data and reusing it anytime.

Temporary emails: Mailinator.com
In QA, some of the most important issues to prevent are those related to signups and logins. You can’t create countless email inboxes on your company’s domain, so to get the done job you’ll use temporary inboxes.
Mailinator is used by QA testers to route the implementation of SMS and email workflows. Also, it’s makes the testing of the most basic functions of software, such as sign ups, logins and password resets, much easier by providing countless inboxes.

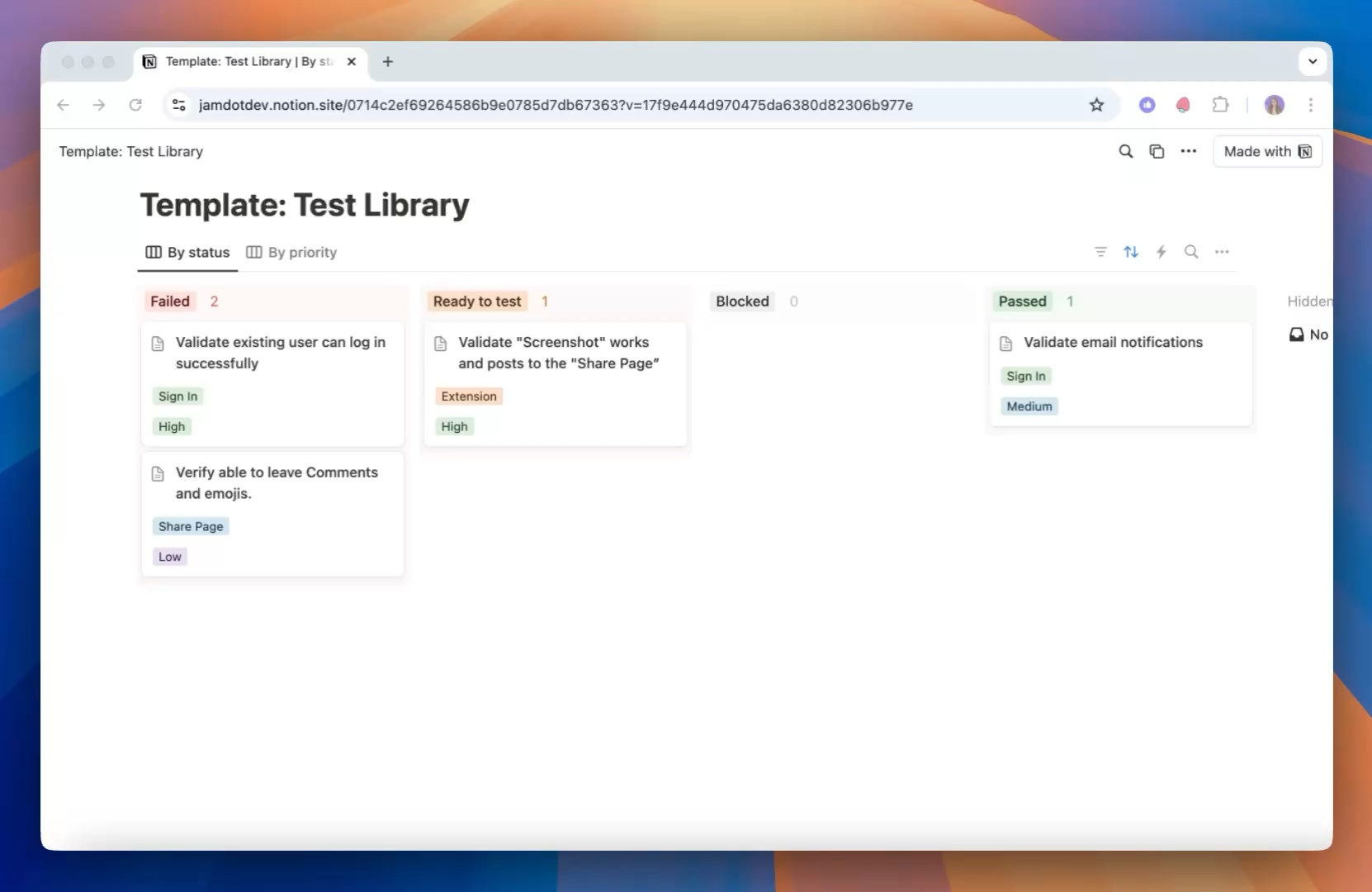
Managing test cases: Notion Template
In QA, successfully doing a job rests on properly managing what test cases to prioritize and test. And for that, we've prepared for you a Notion Template which you can use right away! Find it here.
If you can think of Asana as your task list, you can look at our template as your checklist: 'What needs to be checked to ensure we have no regressions in the product?'.
To exemplify with Jam's case, we need to ensure sign-ins, logins and the screenshot/video functionalities are working as a High priority on every version.

P.S. If you're doing QA in Notion - check out Jam's Notion integration. With Jam you can create complete bug reports in Notion directly from your web app! Just click Jam to record your screen, and Jam automatically creates a Notion page inside the database you choose. The page auto-includes all the debug details devs need to fix issues, like internet speed, browser info, console/network logs, and more.
Geo-testing: TunnelBear
In QA, checking what users see when visiting your product from different countries is a necessity, especially when you display different details for each. Unfortunately, you can’t do it manually and that’s where TunnelBear comes in.
If you ever had to deal with an application that serves multiple countries, you know how useful a VPN is. Our recommendation is to use TunnelBear. You can use it on multiple devices, both for desktop and mobile
It’s easy to install and you can select a new country IP address to connect from in under a few seconds.

Grow your team: Tana
For employers, besides having the right tools in place, it's also helpful to have people in your team with the right skills from day one.
Tana connects global companies to vetted & trained QA testers, who are experienced users of this modern tech stack, so you can grow your team quickly and easily!
To conclude, we're confident our list of free tools will get you started on the right path in QA. And remember, when you need help reporting bugs faster at your job and impressing your boss, Jam is the right tool for that!
